脚本示例
有用的脚本片段和示例集合。
如果您刚接触脚本,我们强烈建议先阅读以下指南:
下面是一些基本脚本作为快速参考。
我们还提供了许多示例场景和完整项目,您可以下载并作为起点:
基本组件
参见 脚本 以了解所有组件事件
引用 Unity 中的对象
从 Unity 引用和加载资源 (Prefab 或 SceneAsset)
从 Unity 引用和加载场景
::: tip 在我们的示例中找到一个工作示例以下载和尝试 :::
接收对象的点击
将此脚本添加到场景中任何您希望可点击的对象上。确保该对象的父级层次结构中也有一个 ObjectRaycaster 组件。
测试
对象的网络化点击
将此脚本添加到场景中任何您希望可点击的对象上。确保该对象的父级层次结构中也有一个 ObjectRaycaster 组件。
该组件会将接收到的点击发送给所有连接的客户端,并触发一个事件,您可以在应用程序中对该事件作出反应。如果您使用 Unity 或 Blender,您可以简单地将函数分配给 onClick 事件,例如播放动画或隐藏对象。
点击时播放动画
引用一个 Animation Clip
如果您想运行自定义动画逻辑,这会很有用。 您也可以导出一个 clips 数组。 @code ts twoslash
创建并调用 UnityEvent
@code ts twoslash
::: tip
EventList 事件也会在组件级别触发。这意味着您也可以使用 myComponent.addEventListener("my-event", evt => {...}) 订阅上面声明的事件。
这是一项实验性功能。请在我们的论坛中提供反馈
:::
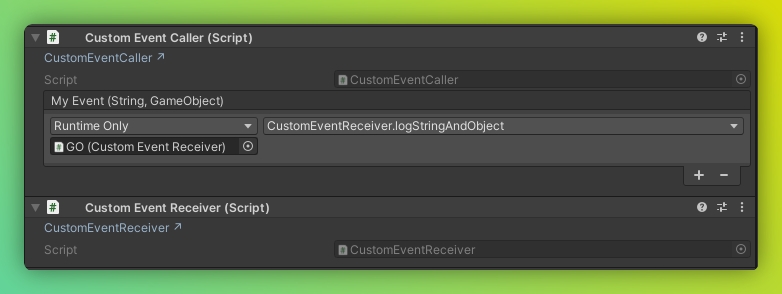
声明一个自定义事件类型
这在您希望向 Unity 或 Blender 公开带有自定义参数(如字符串)的事件时很有用。 @code ts twoslash
示例用法:
使用嵌套对象和序列化
您可以嵌套对象及其数据。使用正确匹配的 @serializable(SomeType) 装饰器,数据将自动序列化和反序列化为正确的类型。
在您的 typescript 组件中: @code ts twoslash
在任何 C# 脚本中: @code
::: tip 如果没有正确的类型装饰器,您仍然会获得数据,但只是一个普通对象。这在移植组件时非常有用,因为您可以访问所有数据并根据需要添加类型。 :::
使用 Web API
::: tip 请记住,您仍然可以访问所有 web apis 和 npm 包! 如果允许我们在这里这样说,这就是 Needle Engine 的魅力所在 😊 :::
显示当前位置
使用 Coroutine 显示当前时间
改变自定义着色器属性
假设您有一个自定义着色器,其属性名称为 _Speed,是一个浮点值,您可以通过脚本来改变它。
您可以在我们的示例中找到一个可下载的实时示例。
切换 src 属性
请参阅 StackBlitz 上的实时示例。
添加新的后处理效果
请确保在您的 web 项目中安装 npm i postprocessing。然后,您可以派生自 PostProcessingEffect 来添加新的效果。
要使用该效果,将其添加到与您的 Volume 组件相同的对象上。
这里有一个封装了 Outline 后处理效果的示例。您可以像往常一样公开变量和设置,因为任何效果在您的 three.js 场景中也只是一个组件。
@code
自定义 ParticleSystem 行为
自定义 2D Audio 组件
这是一个如何创建自己的音频组件的示例。 然而,对于大多数用例,您可以使用核心 AudioSource 组件,无需编写代码。
任意外部文件
使用 FileReference 类型加载外部文件(例如 json 文件) @code ts twoslash
页面由 AI 自动翻译
Last updated