प्रश्न और उत्तर (FAQ) 💡
मैं अपना Needle Engine License कैसे सक्रिय कर सकता हूँ?
Unity में लाइसेंस सक्रिय करना
Needle Engine 4.x
Project Settings/Needle पर जाएँ और लॉगिन बटन पर क्लिक करें। चरणों का पालन करें और अपने Needle खाते में लॉगिन करें। उसके बाद आपको Unity प्रोजेक्ट सेटिंग्स विंडो में अपनी खाता जानकारी दिखाई देगी। ड्रॉपडाउन से लाइसेंस प्राप्त टीम चुनें।
Needle Engine 3.x
Needle Engine प्लगइन सेटिंग्स प्राप्त करने के लिए Edit/Project Settings/Needle खोलें। विंडो के शीर्ष पर आपको अपनी लाइसेंस जानकारी दर्ज करने के लिए फ़ील्ड मिलेंगे।
Email- वह ईमेल दर्ज करें जिससे आपने लाइसेंस खरीदा हैInvoice ID- ईमेल द्वारा प्राप्त इनवॉयस आईडी में से कोई एक दर्ज करें
ध्यान दें: लाइसेंस लागू करने के लिए आपको स्थानीय वेबसर्वर को पुनः आरंभ करना पड़ सकता है।

Blender में लाइसेंस सक्रिय करना
Needle Engine ऐडऑन सेटिंग्स पर जाने के लिए Addon Preferences/Needle Engine खोलें
Email- वह ईमेल दर्ज करें जिससे आपने लाइसेंस खरीदा हैInvoice ID- ईमेल द्वारा प्राप्त इनवॉयस आईडी में से कोई एक दर्ज करें
ध्यान दें: लाइसेंस लागू करने के लिए आपको स्थानीय वेबसर्वर को पुनः आरंभ करना पड़ सकता है।
मेरी स्थानीय वेबसाइट पर SSL त्रुटि दिखाई दे रही है, जैसे 'Your connection is not private'
आपकी स्थानीय कॉन्फ़िगरेशन के आधार पर आपको अपने ब्राउज़र में SSL सुरक्षा के बारे में चेतावनी दिखाई दे सकती है।
ऐसा इसलिए है क्योंकि जब कनेक्शन एन्क्रिप्टेड होता है, तो डिफ़ॉल्ट रूप से कोई SSL प्रमाणपत्र नहीं होता जिसे ब्राउज़र मान्य कर सके। यदि ऐसा होता है: Advanced पर क्लिक करें और फिर Proceed to Site पर क्लिक करें। Safari में, आपको बाद में पृष्ठ को रीफ़्रेश करना पड़ सकता है, क्योंकि यह स्वचालित रूप से आगे नहीं बढ़ता है। अब आपको ब्राउज़र में अपना सीन दिखाई देना चाहिए!
यह संवाद उसी स्थानीय सर्वर के लिए केवल एक बार दिखना चाहिए
::: tip कनेक्शन सुरक्षित हैं, क्योंकि हम HTTPS लागू कर रहे हैं ताकि यह सुनिश्चित किया जा सके कि WebXR और अन्य आधुनिक वेब APIs तुरंत काम करें। कुछ ब्राउज़र अभी भी शिकायत करेंगे कि SSL कनेक्शन (आपके स्थानीय डेवलपमेंट सर्वर और स्थानीय वेबसाइट के बीच) को स्वचालित रूप से विश्वसनीय नहीं माना जा सकता है, और आपको मैन्युअल रूप से यह सत्यापित करने की आवश्यकता है कि आप उस पृष्ठ पर भरोसा करते हैं। स्वचालित पृष्ठ रीलोड और Websocket कनेक्शन भी ब्राउज़र और सिस्टम सेटिंग्स के आधार पर प्रभावित हो सकते हैं।
निर्बाध डेवलपमेंट अनुभव के लिए सेल्फ-साइन्ड सर्टिफिकेट कैसे सेट करें, इस बारे में जानकारी के लिए Testing docs देखें। :::

मेरी स्थानीय वेबसाइट काली रहती है
यदि ऐसा होता है तो आमतौर पर इंजन कोड या आपके कोड में कोई अपवाद (exception) होता है। डेव टूल्स (Ctrl + Shift + I या Chrome में F12) खोलें और त्रुटियों के लिए Console जांचें। कुछ मामलों में, खासकर जब आपने अभी-अभी Needle Engine पैकेज संस्करण अपडेट किया है, तो इसे स्थानीय डेव सर्वर को रोककर और पुनः आरंभ करके ठीक किया जा सकता है। इसके लिए, एडिटर के निचले दाएं कोने में चल रहे प्रोग्रेस बार पर क्लिक करें, और चल रहे कार्य को रद्द करने के लिए छोटे X पर क्लिक करें। फिर, बस Play फिर से दबाएं।
एक्सपोर्ट के बाद मेरी वस्तुएं सफेद दिखती हैं
यह आमतौर पर तब होता है जब आप कस्टम शेडर या मैटेरियल का उपयोग कर रहे होते हैं और उनके गुण glTF एक्सपोर्ट के लिए ज्ञात प्रॉपर्टी नामों में स्पष्ट रूप से अनुवादित नहीं होते हैं। आप या तो यह सुनिश्चित कर सकते हैं कि आप glTF-संगत मैटेरियल और शेडर का उपयोग कर रहे हैं, या उन्हें सीधे एक्सपोर्ट करने के लिए शेडर को "custom" के रूप में चिह्नित कर सकते हैं।
अनुशंसित glTF वर्कफ़्लो के बारे में अधिक पढ़ें:
कस्टम शेडर के बारे में अधिक पढ़ें:
Uncaught ReferenceError: NEEDLE_ENGINE_META अपरिभाषित है / NEEDLE_USE_RAPIER अपरिभाषित है
यदि आप Vite या next.js का उपयोग कर रहे हैं तो सुनिश्चित करें कि आप अपनी कॉन्फ़िगरेशन में Needle Engine प्लगइन जोड़ें। Vite के लिए उदाहरण:
next.js के लिए उदाहरण
आप missing वेरिएबल्स को सीधे अपने root index.html में स्क्रिप्ट टैग में इस तरह से घोषित कर सकते हैं:
THREE.EXRLoader: प्रदान की गई फ़ाइल OpenEXR फॉर्मेट में नहीं लग रही है
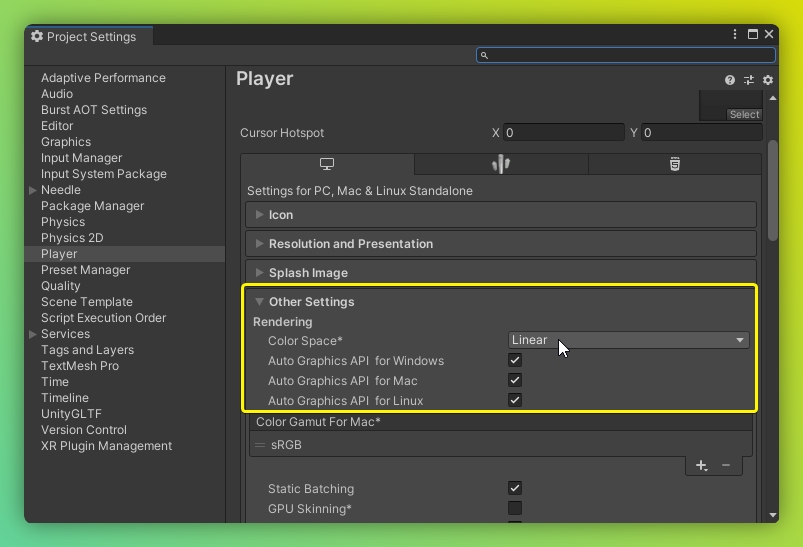
कृपया सुनिश्चित करें कि आपने Lightmap Encoding को Normal Quality पर सेट किया है। सेटिंग बदलने के लिए Edit/Project Settings/Player पर जाएँ।

मेरी वेबसाइट बहुत बड़ी हो जाती है / लोड होने में धीमी है (बहुत अधिक MB)
इसके कई कारण हो सकते हैं, लेकिन कुछ सामान्य कारण ये हैं:
बहुत अधिक टेक्सचर या टेक्सचर बहुत बड़े हैं
meshes में बहुत अधिक vertex हैं
meshes में vertex attributes हैं जिनकी आपको वास्तव में आवश्यकता नहीं है (जैसे normals और tangents हैं लेकिन आप उनका उपयोग नहीं कर रहे हैं)
ऑब्जेक्ट अक्षम (disabled) हैं और अनदेखे (ignored) नहीं हैं – यदि आप उन्हें runtime में चालू करना चाहते हैं तो अक्षम ऑब्जेक्ट भी एक्सपोर्ट हो जाते हैं! एक्सपोर्ट के लिए उन्हें पूरी तरह से अनदेखे करने हेतु उनका Tag
EditorOnlyपर सेट करें।आपके सीन में कई
GltfObjectकंपोनेंट हैं और उन सभी मेंEmbedSkyboxसक्षम (enabled) है (आपको एक्सपोर्ट किए जाने वाले प्रति सीन में केवल एक बार skybox रखना होगा)
यदि लोड होने का समय ही एक समस्या है तो आप अपने कंटेंट को कई glb फ़ाइलों में विभाजित करने और उन्हें मांग पर लोड करने का प्रयास कर सकते हैं (यह वही है जो हम अपनी वेबसाइट पर करते हैं)। इसे काम करने के लिए आप अपने कंटेंट को Prefabs या Scenes में रख सकते हैं और उन्हें अपने किसी भी स्क्रिप्ट से संदर्भित कर सकते हैं। कृपया डॉक्यूमेंटेशन में Scripting/Addressables पर एक नज़र डालें।
मेरी UI टेक्स्ट रेंडर नहीं कर रही है
Unity के लिए: सुनिश्चित करें कि आप
UI/Legacy/Textकंपोनेंट का उपयोग करते हैं औरTextMeshPro - Textकंपोनेंट का नहीं।
एक्सपोर्ट के बाद मेरी स्क्रिप्ट काम नहीं कर रही हैं
आपका मौजूदा C# कोड वैसे ही एक्सपोर्ट नहीं होगा, आपको इसके लिए मैचिंग typescript / javascript लिखना होगा।
Needle कंपोनेंट के लिए typescript / javascript का उपयोग करता है और उनके लिए C# स्टब्स जेनरेट करता है।
जिन कंपोनेंट का पहले से ही मैचिंग JS है, वे इंस्पेक्टर में उसे दिखाएंगे।
मेरे लाइटमैप अलग दिखते हैं / बहुत चमकीले हैं
सुनिश्चित करें कि आप लाइटमैप के लिए सर्वोत्तम प्रथाओं का पालन कर रहे हैं और बेक्ड और गैर-बेक्ड वस्तुओं को मिलाना के बारे में पढ़ें।
मेरा सीन बहुत चमकीला है / लाइटिंग Unity से अलग दिखती है
सुनिश्चित करें कि आपकी लाइट "Baked" या "Realtime" पर सेट हैं। "Mixed" वर्तमान में समर्थित नहीं है।
mixed (लाइटमैपिंग के साथ) पर सेट लाइट three.js में वस्तुओं को दो बार प्रभावित करती हैं, क्योंकि वर्तमान में लाइटमैप किए गए वस्तुओं को लाइटिंग से बाहर करने का कोई तरीका नहीं है
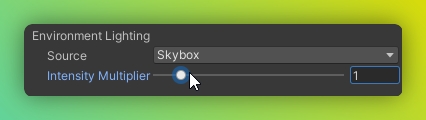
Lighting/Environmentमें Skybox के लिएIntensity Multiplierकारक वर्तमान में समर्थित नहीं है और Needle Engine में इसका कोई प्रभाव नहीं पड़ता है
three.js की सीमा के कारण लाइट शैडो इंटेंसिटी को वर्तमान में बदला नहीं जा सकता है।
बेक्ड और गैर-बेक्ड वस्तुओं को मिलाना पर docs भी देखें।
मेरी छायाएँ दिखाई नहीं दे रही हैं या कट गई हैं
कृपया निम्नलिखित बिंदुओं पर ध्यान दें:
आपकी लाइट में छाया सक्षम (enabled) है (या तो Soft Shadow या Hard Shadow)
आपकी वस्तुएं "Cast Shadows: On" पर सेट हैं (MeshRenderer कंपोनेंट देखें)
दिशात्मक लाइटों के लिए लाइट की स्थिति वर्तमान में महत्वपूर्ण है क्योंकि शैडो कैमरा उस स्थान पर रखा जाएगा जहाँ सीन में लाइट स्थित है।
मेरे रंग गलत दिख रहे हैं
सुनिश्चित करें कि आपका प्रोजेक्ट Linear colorspace पर सेट है।

मैं नेटवर्किंग और Glitch का उपयोग कर रहा हूँ और यदि एक ही समय में 30 से अधिक लोग Glitch पेज पर आते हैं तो यह काम नहीं करता है
Glitch पर डिप्लॉय करना प्रोटोटाइप बनाने का एक तेज़ तरीका है और कुछ छोटे प्रोडक्शन के लिए भी काम कर सकता है। वहाँ के छोटे सर्वर में एक persistent सेशन में कई लोगों को होस्ट करने के लिए शक्ति और बैंडविड्थ नहीं है।
हम अन्य नेटवर्किंग विचारों पर काम कर रहे हैं, लेकिन इस बीच आप वेबसाइट को कहीं और (node.js सपोर्ट के साथ) होस्ट कर सकते हैं या कई सर्वरों के बीच लोड वितरित करने के लिए इसे रीमिक्स कर सकते हैं। आप networking backend package को भी कहीं और होस्ट कर सकते हैं जहाँ इसे स्केल किया जा सके, जैसे Google Cloud।
मेरी वेबसाइट में AR/VR बटन नहीं हैं
सुनिश्चित करें कि आप अपने रूट
GltfObjectके अंदर कहींWebXRकंपोनेंट जोड़ें।वैकल्पिक रूप से WebXR के लिए प्लेसमेंट, स्केल और ओरिएंटेशन निर्दिष्ट करने के लिए अपने रूट
GltfObjectपर या child hierarchy के भीतर एकAR Session Rootकंपोनेंट जोड़ें।वैकल्पिक रूप से यह नियंत्रित करने के लिए एक
XR Rigकंपोनेंट जोड़ें कि उपयोगकर्ता VR में कहाँ से शुरू करें।
मैंने एक सब-सीन में एक नई स्क्रिप्ट बनाई लेकिन यह काम नहीं करती है
सब-सीन में npmdefs में नई स्क्रिप्ट बनाते समय (जो एक सीन है जिसे आपके रूट एक्सपोर्ट सीन में एक स्क्रिप्ट से संदर्भ के रूप में एक्सपोर्ट किया जाता है) आपको वर्तमान में रूट सीन को फिर से एक्सपोर्ट करना पड़ता है। यह इसलिए है क्योंकि नई स्क्रिप्ट पंजीकृत करने के लिए जिम्मेदार कोड-जेन वर्तमान में केवल ExportInfo कंपोनेंट वाले सीन के लिए चलता है। यह भविष्य में ठीक कर दिया जाएगा।
मेरा स्थानीय सर्वर शुरू नहीं होता है / मुझे कोई वेबसाइट दिखाई नहीं देती है
सबसे संभावित कारण एक गलत इंस्टॉलेशन है। त्रुटियों या चेतावनियों के लिए कंसोल और ExportInfo कंपोनेंट की जाँच करें।
यदि ये चेतावनी/त्रुटियां मदद नहीं करतीं, तो निम्नलिखित चरणों को क्रम से आज़माएं। इन्हें पूरा होने में कुछ समय दें। समस्या हल होने पर रुक जाएं। चेतावनी और त्रुटियों के लिए कंसोल जाँच करें।
सुनिश्चित करें कि आप पूर्व-आवश्यकताओं का पालन करते हैं।
अपने
ExportInfoकंपोनेंट का चयन करके औरInstallपर क्लिक करके अपने प्रोजेक्ट को इंस्टॉल करें।अपने
ExportInfoकंपोनेंट का चयन करके, Alt दबाकर औरClean Installपर क्लिक करके एक क्लीन इंस्टॉलेशन चलाएँ।कमांड लाइन टूल में अपनी वेब प्रोजेक्ट डायरेक्टरी खोलने का प्रयास करें और इन चरणों का पालन करें:
npm installचलाएं और फिरnpm run dev-hostचलाएं।सुनिश्चित करें कि स्थानीय रनटाइम पैकेज (
node_modules/@needle-tools/engine) और three.js (node_modules/three) दोनों इंस्टॉल हो गए हैं।आप इन दोनों डायरेक्टरी में भी
npm installचला सकते हैं।
क्या C# कंपोनेंट जेनरेशन केवल javascript के साथ भी काम करती है?
जबकि C# कंपोनेंट जेनरेट करना तकनीकी रूप से vanilla javascript के साथ भी चलता है, हम इसकी अनुशंसा नहीं करते हैं और पूरी तरह से इसका समर्थन नहीं करते हैं क्योंकि जनरेटर के लिए यह जानना अधिक अनुमान या बस असंभव है कि आपकी javascript क्लास के लिए कौन सा C# टाइप बनाना है। यदि आप वास्तव में चाहते हैं तो नीचे आपको javascript से एक Unity कंपोनेंट कैसे जेनरेट करें, इसका एक न्यूनतम उदाहरण मिलेगा।
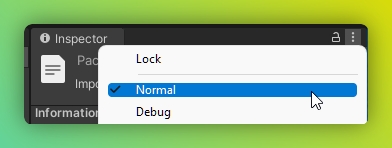
मेरे कंपोनेंट/इंस्पेक्टर में "Generate Project" जैसे कोई बटन नहीं हैं
कृपया जांचें कि आप गलती से इंस्पेक्टर के Debug मोड में तो नहीं हैं – वापस Normal पर स्विच करें:

Toktx नहीं मिल रहा है / toktx इंस्टॉल नहीं है
सुनिश्चित करें कि आप toktx डाउनलोड और इंस्टॉल करें।
Windows पर: सुनिश्चित करें कि आपने toktx को अपने सिस्टम पर्यावरण चर (environment variables) में जोड़ा है। पर्यावरण चर को रीफ़्रेश करने के लिए आपको इसे जोड़ने के बाद अपने कंप्यूटर को पुनः आरंभ करना पड़ सकता है। डिफ़ॉल्ट इंस्टॉल स्थान
C:\Program Files\KTX-Software\binहै।

वेब प्रोजेक्ट इंस्टॉल करने में बहुत समय लग रहा है / कभी खत्म नहीं होता है / EONET: no such file or directory
सुनिश्चित करें कि exFAT के रूप में स्वरूपित (formatted) ड्राइव पर प्रोजेक्ट न बनाएं क्योंकि exFAT symlinks का समर्थन नहीं करता है, जो Needle Engine for Unity संस्करण 3.x से पहले के लिए आवश्यक है। आप निम्नलिखित चरणों का उपयोग करके अपनी ड्राइव का स्वरूपण जांच सकते हैं:
"System Information" खोलें (या तो windows key दबाकर टाइप करें या cmd में "msinfo32" दर्ज करें)
Components > Storage > Drives चुनें
स्क्रीन के दाईं ओर सभी चुनें (Ctrl + A) और उसे कॉपी करें (Ctrl + C) और यहाँ पेस्ट करें (Ctrl + V)
NPM इंस्टॉल विफल हो जाता है और हार्ड ड्राइव / IO के बारे में त्रुटियाँ हैं
सुनिश्चित करें कि आपका प्रोजेक्ट ऐसी डिस्क पर है जो node.js के साथ काम करने के लिए जानी जाती है। विफलताओं का मुख्य कारण यह है कि डिस्क symlinks (symbolic links / softlinks) का समर्थन नहीं करती है, जो node.js के उचित कामकाज के लिए एक आवश्यकता है। NTFS स्वरूपण हमेशा काम करना चाहिए। ज्ञात समस्याग्रस्त फ़ाइल सिस्टम स्वरूपण exFAT और FAT32 हैं।
अपनी ड्राइव का फॉर्मेट जांचने के लिए, आप कर सकते हैं:
"System Information" खोलें (या तो Windows key दबाकर "System Information" टाइप करें या cmd में
msinfo32दर्ज करें Windows + R)"Components > Storage > Drives" चुनें
वहां, आप सभी ड्राइव और उनके स्वरूपण की सूची देख सकते हैं। अपने प्रोजेक्ट ऐसे ड्राइव पर रखें जो NTFS स्वरूपित है।
मुझे "Unexpected token @. Expected identifier, string literal, numeric literal or ..." वाली त्रुटियाँ मिल रही हैं
@. Expected identifier, string literal, numeric literal or ..." वाली त्रुटियाँ मिल रही हैंNeedle Engine serialization के लिए typescript decorators का उपयोग करता है।
इस त्रुटि को ठीक करने के लिए सुनिश्चित करें कि आप अपने tsconfig.json में experimentalDecorators को सक्षम (enable) करें।
Mac OS पर npm कमांड चलाने पर मुझे 'failed to load config ... vite.config.js' त्रुटि मिल रही है
संभवतः आप (ARM) Apple Silicon प्रोसेसर पर Unity का x86_64 संस्करण उपयोग कर रहे हैं। Unity 2020.3 केवल x86_64 के लिए उपलब्ध है, बाद के संस्करणों में Apple Silicon संस्करण भी हैं। npm को कॉल करने वाला हमारा Unity इंटीग्रेशन इस प्रकार x86_64 प्रक्रिया से ऐसा करेगा, जिसके परिणामस्वरूप node और vite/esbuild का x86_64 संस्करण उपयोग किया जाएगा। जब आप बाद में Apple Silicon ऐप (जैसे VS Code) से उसी प्रोजेक्ट में npm कमांड चलाने का प्रयास करते हैं, तो npm mismatching architectures के बारे में एक लंबा त्रुटि संदेश देगा।
इसे ठीक करने के लिए, Unity का Apple Silicon संस्करण (2021.1 या बाद का) उपयोग करें।
आप 2020.3 पर node_modules फ़ोल्डर को हटाकर और VS Code से फिर से npm install चलाकर इसे अस्थायी रूप से ठीक भी कर सकते हैं। Unity पर वापस स्विच करते समय आपको node_modules को फिर से हटाना होगा।
Circular reference त्रुटि
यह तब हो सकता है जब आपके पास उदा. एक SceneSwitcher (या कोई अन्य कंपोनेंट जो एक सीन या एसेट लोड करता है) हो और Unity में संदर्भित Asset में एक GltfObject हो जिसका नाम आपके मूल सीन के नाम जैसा ही हो जिसमें SceneSwitcher है। आप Unity में इसकी दोबारा जांच कर सकते हैं यदि आपको कोई ऐसी त्रुटि मिलती है जो कुछ इस तरह कहती है:
इसे ठीक करने के लिए आप कर सकते हैं:
संदर्भित Prefab या Scene में
GltfObjectहटाएँसंदर्भित सीन लोड करने वाले कंपोनेंट वाले GameObject का नाम बदलें
यदि इससे समस्या ठीक नहीं होती है तो कृपया हमारे फ़ोरम में पूछें।
मेरा सीन लोड नहीं हो रहा है और कंसोल में 'circular references' या 'failed to update active state' के साथ चेतावनी है
कृपया circular reference error अनुभाग देखें।
क्या मेरा मशीन WebGL 2 का समर्थन करता है?
आपका डिवाइस WebGL 2 का समर्थन करता है या नहीं यह निर्धारित करने के लिए इस तरह के डिटेक्टर का उपयोग करें, यह इस बात का भी संकेत देता है कि आपकी समस्या का कारण क्या हो सकता है, लेकिन आमतौर पर सुनिश्चित करें कि आपने अपना ब्राउज़र और ड्राइवर अपडेट कर लिए हैं। WebGL 1 समर्थित नहीं है।
समस्या उत्पन्न करने वाले ज्ञात डिवाइस:
Lenovo Thinkpad - T495
मैं अपने स्थानीय AI मॉडल के साथ Needle AI का उपयोग करना चाहता हूँ
यदि आप अपने AI को स्थानीय रूप से चलाना चाहते हैं (या चलाना पड़ता है) तो आप अपने स्थानीय AI (जैसे Ollama) के लिए संदर्भ के रूप में Needle llms.txt फ़ाइलों का उपयोग कर सकते हैं:
क्या अभी भी प्रश्न हैं?
पृष्ठ स्वचालित रूप से AI का उपयोग करके अनुवादित किया गया
Last updated