एसेट, एनिमेशन, प्रीफैब, मटेरियल, लाइटमैप्स... एक्सपोर्ट करना
टेम्प्लेट से एक नया वेब प्रोजेक्ट बनाने, किसी मौजूदा वेब प्रोजेक्ट से लिंक करने जहां आप एक्सपोर्ट करना चाहते हैं, अन्य लाइब्रेरी और पैकेज के लिए डिपेंडेंसी सेट करने और अपने प्रोजेक्ट को डिप्लॉय करने के लिए अपनी Unity सीन में एक ExportInfo कंपोनेंट जोड़ें।
डिफ़ॉल्ट रूप से, आपका सीन सेव होने पर एक्सपोर्ट हो जाता है। ExportInfo कंपोनेंट में Auto Export को डिसेबल करके इस सेटिंग को बदला जा सकता है।
📦 glTF फ़ाइलें एक्सपोर्ट करना
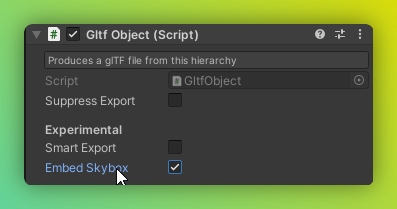
मेष, मटेरियल, एनिमेशन, टेक्सचर (...) एक्सपोर्ट करने के लिए, अपनी हायरार्की में एक नया GameObject बनाएं और उसमें एक GltfObject कंपोनेंट जोड़ें। यह एक नई glTF फ़ाइल का रूट है। जब भी आप सीन में बदलाव करेंगे और सेव करेंगे, तो यह एक्सपोर्ट हो जाएगा।
केवल उन रूट ऑब्जेक्ट पर और उनके अंदर के स्क्रिप्ट और डेटा को एक्सपोर्ट किया जाता है। उनके बाहर के स्क्रिप्ट और डेटा को एक्सपोर्ट नहीं किया जाता है।
अपने रूट ऑब्जेक्ट के चाइल्ड के रूप में एक क्यूब जोड़ें और अपना सीन सेव करें। ध्यान दें कि आउटपुट assets/ फ़ोल्डर (प्रोजेक्ट स्ट्रक्चर देखें) में अब एक नई .glb फ़ाइल है जिसका नाम वही है जो आपके रूट GameObject का है।
आप Smart Export सेटिंग ( Edit/Project Settings/Needle के माध्यम से) सक्षम कर सकते हैं ताकि केवल तभी एक्सपोर्ट हो जब इस ऑब्जेक्ट की हायरार्की में कोई बदलाव डिटेक्ट हो।
:::details कुछ खास ऑब्जेक्ट को एक्सपोर्ट होने से कैसे रोकें EditorOnly टैग वाले ऑब्जेक्ट को उनकी चाइल्ड हायरार्की सहित एक्सपोर्ट करते समय अनदेखा किया जाएगा। ध्यान रखें कि यह ऑब्जेक्ट को डिसेबल करने से बेहतर है क्योंकि डिसेबल ऑब्जेक्ट अभी भी एक्सपोर्ट हो जाएंगे अगर उन्हें बाद में चालू किया जाता है। :::
लेज़ी लोडिंग और मल्टीपल लेवल/सीन
यदि आप अपने एप्लिकेशन को मल्टीपल लेवल या सीन में विभाजित करना चाहते हैं तो आप बस SceneSwitcher कंपोनेंट का उपयोग कर सकते हैं। फिर आप अपने एप्लिकेशन को मल्टीपल सीन या Prefabs में स्ट्रक्चर कर सकते हैं और रनटाइम पर लोड और अनलोड होने के लिए उन्हें SceneSwitcher एरे में जोड़ सकते हैं। यह सभी कंटेंट को शुरुआत में लोड करने से बचने और लोडिंग समय को कम रखने का एक शानदार तरीका है (उदाहरण के लिए needle.tools पर हमने यही किया है, अपनी वेबसाइट के प्रत्येक अनुभाग को उसके अपने सीन में अलग करके और आवश्यकता पड़ने पर ही उन्हें लोड करके)
प्रति glTF अनुशंसित कॉम्प्लेक्सिटी
अधिकतम 50 MB एक्सपोर्ट साइज़ अनकंप्रेस्ड (आमतौर पर ~10-20 MB कंप्रेस्ड हो जाता है)
अधिकतम 500k वर्टिसेस (कम अगर आप मोबाइल VR को भी टारगेट कर रहे हैं)
अधिकतम 4x 2k लाइटमैप्स
आप सीन और Prefabs को मल्टीपल glTF फ़ाइलों में विभाजित कर सकते हैं, और फिर आवश्यकता पड़ने पर उन्हें लोड कर सकते हैं (केवल तभी जब उनकी आवश्यकता हो)। इससे लोडिंग प्रदर्शन तेज़ रहता है और फ़ाइल का साइज़ छोटा रहता है। स्क्रिप्टिंग डॉक्स में AssetReference अनुभाग देखें।
यहां सीन कॉम्प्लेक्सिटी वेब-सक्षम डिवाइसों और बैंडविड्थ की एक श्रृंखला में अच्छे प्रदर्शन को सुनिश्चित करने के लिए अनुशंसित है। आपके डिवाइस की क्षमताओं से परे इसकी कोई तकनीकी सीमा नहीं है।
Prefabs
Prefabs को अलग-अलग glTF फ़ाइलों के रूप में एक्सपोर्ट किया जा सकता है और रनटाइम पर इन्स्टैंशिएट किया जा सकता है। किसी Prefab को glTF के रूप में एक्सपोर्ट करने के लिए बस प्रोजेक्ट ब्राउज़र से (और सीन में नहीं) एक Prefab एसेट को अपनी स्क्रिप्ट में से एक से रेफरेंस करें।
Prefabs एक्सपोर्ट करना नेस्टिंग के साथ भी काम करता है: एक Prefab में एक कंपोनेंट दूसरे Prefab को रेफरेंस कर सकता है जिसे फिर एक्सपोर्ट भी किया जाएगा। यह मैकेनिज्म सीन को जितना संभव हो उतना हल्का बनाने और सबसे महत्वपूर्ण कंटेंट को पहले लोड करने और अतिरिक्त कंटेंट की लोडिंग को स्थगित करने की अनुमति देता है।
Scene Assets
Prefab एसेट के समान, आप अन्य Scene एसेट को रेफरेंस कर सकते हैं। शुरुआत करने के लिए, Unity में एक UnityEditor.SceneAsset फ़ील्ड के साथ एक कंपोनेंट बनाएं और इसे GltfObject के अंदर अपने GameObjects में से एक में जोड़ें। रेफरेंस किया गया सीन अब एक अलग glTF फ़ाइल के रूप में एक्सपोर्ट हो जाएगा और इसे TypeScript से AssetReference के रूप में लोड/डीसेरियलाइज़ किया जा सकता है।
आप रेफरेंस किए गए सीन के अंदर काम करना जारी रख सकते हैं और अभी भी अपने मुख्य एक्सपोर्टर सीन/वेबसाइट को अपडेट कर सकते हैं। सीन सेव होने या प्ले मोड बदलने पर हम पता लगाएंगे कि क्या वर्तमान सीन आपके वर्तमान में चल रहे सर्वर द्वारा उपयोग किया जा रहा है और फिर केवल उस glb के लिए एक री-एक्सपोर्ट ट्रिगर करेंगे। (यह चेक नाम से किया जाता है - यदि आपके <web_project>/assets/ फ़ोल्डर के अंदर एक glb मौजूद है, तो उसे फिर से एक्सपोर्ट किया जाता है और मुख्य सीन उसे रीलोड करता है।)
हमारी वेबसाइट पर एक उदाहरण के रूप में, प्रत्येक अनुभाग एक अलग सीन के रूप में सेट किया गया है और एक्सपोर्ट पर कई glb फ़ाइलों में पैक किया गया है जिन्हें हम ऑन डिमांड लोड करते हैं:

कस्टम स्क्रिप्ट से Prefab या सीन लोड करना
यदि आप अपनी स्क्रिप्ट में से किसी एक से Prefab को रेफरेंस और लोड करना चाहते हैं तो आप एक AssetReference प्रकार घोषित कर सकते हैं। यहाँ एक न्यूनतम उदाहरण दिया गया है:
🏇 एनिमेशन एक्सपोर्ट करना
Needle Engine Unity की एनिमेशन सुविधाओं का एक काफी और शक्तिशाली सबसेट सपोर्ट करता है:
Timeline जिसमें एक्टिवेशन ट्रैक, एनिमेशन ट्रैक, ट्रैक ऑफ़सेट शामिल हैं
Animator जिसमें टॉप-लेवल स्टेट ट्रांजिशन शामिल हैं
ब्लेंड ट्री वर्तमान में समर्थित नहीं हैं।
सब-स्टेट मशीन वर्तमान में समर्थित नहीं हैं।
AnimationClips जिसमें लूप मोड शामिल हैं
स्क्रिप्टिंग के माध्यम से प्रोसीजरल एनिमेशन बनाए जा सकते हैं
Needle Engine नए glTF एक्सटेंशन KHR_ANIMATION_POINTER को सपोर्ट करने वाला पहला है। इसका मतलब है कि लगभग सभी प्रॉपर्टीज, जिसमें स्क्रिप्ट वेरिएबल शामिल हैं, एनिमेटेबल हैं।
एक वर्तमान सीमा यह है कि एक्सपोर्ट पर मटेरियल डुप्लिकेट नहीं किए जाएंगे - उदाहरण के लिए, यदि आप एक ही मटेरियल को अलग-अलग रंगों के साथ एनिमेट करना चाहते हैं, तो आपको वर्तमान में मटेरियल को दो हिस्सों में विभाजित करने की आवश्यकता होगी।
🌍 Skybox एक्सपोर्ट करना
Unity Skybox और कस्टम रिफ्लेक्शन (यदि कोई हो) एक्सपोर्ट पर एक टेक्सचर में बेक हो जाते हैं और NEEDLE_lightmaps एक्सटेंशन के अंदर स्वचालित रूप से एक्सपोर्ट हो जाते हैं।
Skybox रिज़ॉल्यूशन बदलने के लिए आप अपनी सीन में एक SkyboxExportSettings कंपोनेंट जोड़ सकते हैं।

यदि आप नहीं चाहते कि किसी glb फ़ाइल में Skybox बिल्कुल भी एक्सपोर्ट हो, तो आप अपने GltfObject कंपोनेंट पर Embed Skybox विकल्प को अनटिक कर सकते हैं।

✨ मटेरियल एक्सपोर्ट करना
फिजिकली बेस्ड मटेरियल (PBR)
डिफ़ॉल्ट रूप से, मटेरियल एक्सपोर्ट पर glTF मटेरियल में कन्वर्ट हो जाते हैं। glTF एक फिजिकली बेस्ड मटेरियल मॉडल को सपोर्ट करता है और इसमें कई एक्सटेंशन हैं जो कॉम्प्लेक्स मटेरियल का प्रतिनिधित्व करने में मदद करते हैं।
क्या एक्सपोर्ट किया जाता है इस पर पूर्ण नियंत्रण के लिए, UnityGltf द्वारा प्रदान किए गए glTF मटेरियल का उपयोग करने की अत्यधिक अनुशंसा की जाती है:
UnityGLTF/PBRGraph
UnityGLTF/UnlitGraph
::: tip संदेह होने पर, PBRGraph शेडर का उपयोग करें। PBRGraph मटेरियल में बहुत सारी विशेषताएं हैं, "Standard" या "Lit" शेडर की तुलना में कहीं अधिक जो Unity द्वारा प्रदान किए जाते हैं। इन विशेषताओं में क्लियरकोट, शीन, इंद्रधनुष (iridescence) जैसे सतह प्रभाव और ट्रांसमिशन, अपवर्तन और फैलाव (dispersion) जैसे वॉल्यूमेट्रिक प्रभाव शामिल हैं। :::
अन्य शेडर जिन्हें सीधे (रूपांतरण के साथ) एक्सपोर्ट किया जा सकता है:
Universal Render Pipeline/Lit
Universal Render Pipeline/Unlit
Standard (Built-in Render Pipeline)
Autodesk Interactive (Built-in Render Pipeline)
Unlit (Built-in Render Pipeline)
अन्य मटेरियल को प्रॉपर्टी नाम ह्यूरिस्टिक का उपयोग करके रूपांतरित किया जाता है। इसका मतलब यह है कि आपके मटेरियल और शेडर किस प्रॉपर्टी नाम का उपयोग करते हैं, इसके आधार पर, आप या तो अपने कस्टम शेडर की प्रॉपर्टीज को Universal Render Pipeline/Lit या PBRGraph के प्रॉपर्टी नाम का उपयोग करने के लिए रीफ़ैक्टर करना चाह सकते हैं, या मटेरियल को कस्टम शेडर के रूप में एक्सपोर्ट करना चाह सकते हैं।
कस्टम शेडर
कस्टम Unlit शेडर (उदाहरण के लिए ShaderGraph के साथ बनाए गए) एक्सपोर्ट करने के लिए, उस शेडर में एक ExportShader एसेट लेबल जोड़ें जिसे आप एक्सपोर्ट करना चाहते हैं। इंस्पेक्टर विंडो के नीचे एसेट लेबल देखे जा सकते हैं।

सीमाएं
हम वर्तमान में केवल कस्टम Unlit शेडर को सपोर्ट करते हैं — Lit शेडर रूपांतरण आधिकारिक तौर पर समर्थित नहीं है।
कस्टम Lit शेडर वर्तमान में प्रायोगिक हैं। सभी रेंडरिंग मोड समर्थित नहीं हैं।
कस्टम शेडर पर शैडो प्राप्त करना समर्थित नहीं है।
कस्टम शेडर के साथ स्किन्ड मेष समर्थित नहीं हैं।
चूंकि Unity से three.js और glTF में जाते समय कई कोऑर्डिनेट सिस्टम परिवर्तन होते हैं, इसलिए उन्नत प्रभावों को काम करने के लिए कुछ परिवर्तनों की आवश्यकता हो सकती है। हम एक्सपोर्ट पर डेटा को रूपांतरित करने का प्रयास करते हैं लेकिन उन सभी मामलों को नहीं पकड़ सकते जहां रूपांतरण आवश्यक हैं।
Unity में UV कोऑर्डिनेट्स नीचे बाईं ओर से शुरू होते हैं; glTF में वे ऊपर बाईं ओर से शुरू होते हैं।
Unity की तुलना में glTF में X अक्ष मान फ़्लिप होते हैं। यह लेफ्ट-हैंडेड से राइट-हैंडेड कोऑर्डिनेट सिस्टम परिवर्तन का एक प्रकार है। सही ढंग से प्रदर्शित होने के लिए शेडर में उपयोग किए गए डेटा को X पर फ़्लिप करने की आवश्यकता हो सकती है।
::: note glTF स्पेसिफिकेशन का हिस्सा नहीं ध्यान दें कि कस्टम शेडर आधिकारिक तौर पर glTF स्पेसिफिकेशन का हिस्सा नहीं हैं। कस्टम शेडर का हमारा कार्यान्वयन KHR_techniques_webgl नामक एक एक्सटेंशन का उपयोग करता है, जो WebGL शेडर कोड को सीधे glTF फ़ाइल में संग्रहीत करता है। परिणामी एसेट Needle Engine पर आधारित व्यूअर में काम करेंगे। :::
💡 लाइटमैप्स एक्सपोर्ट करना

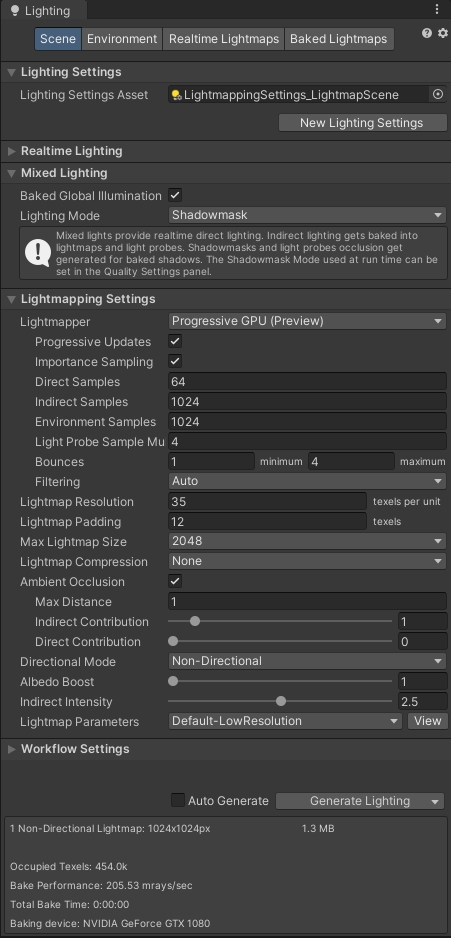
लाइटमैप्स एक्सपोर्ट करने के लिए बस Unity में लाइटमैप्स जनरेट करें। लाइटमैप्स स्वचालित रूप से एक्सपोर्ट हो जाएंगे।
मल्टीपल सीन पर काम करते समय, "Auto Generate" को डिसेबल करें और लाइटमैप्स को स्पष्ट रूप से बेक करें। अन्यथा, सीन बदलने पर Unity अस्थायी लाइटमैप्स को हटा देगा।
अनुशंसित लाइटमैप सेटिंग्स
लाइटमैप एनकोडिंग: नॉर्मल क्वालिटी (Project Settings > Player में समायोजित करें)
Progressive GPU (छोटे सीन के लिए तेज़ और आमतौर पर काफी सटीक)
नॉन-डायरेक्शनल लाइटमैप्स
अधिकतम लाइटमैप साइज़ 2k (आप इससे ऊपर जा सकते हैं, लेकिन बड़ी फ़ाइलों की अपेक्षा करें)
प्रति सीन अधिकतम 4x 2k लाइटमैप्स (आप इससे ऊपर जा सकते हैं, लेकिन बड़ी फ़ाइलों की अपेक्षा करें)
Compress Lightmaps OFF (गुणवत्ता बढ़ाता है; अन्यथा एक्सपोर्ट के समय फिर से कंप्रेस किया जाएगा)

बेक्ड और नॉन-बेक्ड ऑब्जेक्ट्स को मिलाना
Unity लाइट्स और एनवायरनमेंट को कैसे हैंडल करता है और three.js इसे कैसे हैंडल करता है, इसके बीच कोई 100% मैपिंग नहीं है। उदाहरण के लिए, Unity में लाइटमैप्ड और नॉन-लाइटमैप्ड ऑब्जेक्ट्स के लिए पूरी तरह से अलग कोड पाथ होते हैं (लाइटमैप्ड ऑब्जेक्ट्स एंबियंट लाइट प्राप्त नहीं करते हैं क्योंकि वह पहले से ही उनके मैप्स में बेक हो चुकी है), और three.js उस तरीके से अंतर नहीं करता है।
इसका मतलब है कि यदि आप एक सीन में बेक्ड और नॉन-बेक्ड ऑब्जेक्ट्स को मिला रहे हैं, तो सर्वोत्तम परिणाम प्राप्त करने के लिए, हम वर्तमान में विशिष्ट सेटिंग्स की अनुशंसा करते हैं:
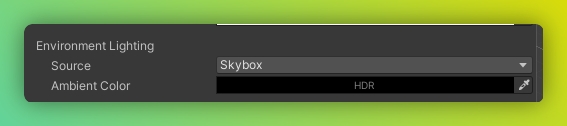
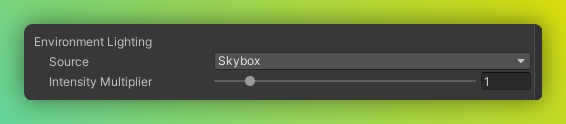
2021.3+ 
2020.3+ 
यदि आपके सीन में कोई बेक्ड ऑब्जेक्ट नहीं है, तो निम्नलिखित सेटिंग्स से भी सही परिणाम प्राप्त होने चाहिए:
यह पृष्ठ AI का उपयोग करके स्वचालित रूप से अनुवादित किया गया है।
Last updated