よくある質問(FAQ)💡
Needle Engineライセンスをアクティベートするにはどうすればよいですか?
Unityでのライセンスアクティベーション
Needle Engine 4.x
Project Settings/Needleに進み、ログインボタンをクリックします。手順に従って、Needleアカウントにログインしてください。 その後、Unityのプロジェクト設定ウィンドウにアカウント情報が表示されます。ドロップダウンからライセンスを持つチームを選択してください。
Needle Engine 3.x
Edit/Project Settings/Needleを開き、Needle Engineプラグイン設定を取得します。ウィンドウの上部にライセンス情報を入力するフィールドがあります。
Email- ライセンスを購入したメールアドレスを入力しますInvoice ID- メールで受け取った請求書IDのいずれかを入力します
注意:ライセンスを適用するために、ローカルウェブサーバーを再起動する必要がある場合があります。

Blenderでのライセンスアクティベーション
Addon Preferences/Needle Engineを開き、Needle Engineアドオン設定に移動します。
Email- ライセンスを購入したメールアドレスを入力しますInvoice ID- メールで受け取った請求書IDのいずれかを入力します
注意:ライセンスを適用するために、ローカルウェブサーバーを再起動する必要がある場合があります。
ローカルウェブサイトにSSLエラーが表示されます。例:「接続はプライベートではありません」
ローカル設定によっては、ブラウザにSSLセキュリティに関する警告が表示されることがあります。
これは、接続は暗号化されていますが、デフォルトではブラウザが検証できるSSL証明書がないためです。 その場合は、Advancedをクリックし、Proceed to Siteをクリックしてください。Safariでは、自動的に進まないため、その後ページを再読み込みする必要がある場合があります。これで、ブラウザにシーンが表示されるはずです!
このダイアログは、同じローカルサーバーに対して一度だけ表示されるはずです。
::: tip 接続は保護されています。これは、WebXRやその他の最新のWeb APIがすぐに機能するようにHTTPSを強制しているためです。一部のブラウザは、SSL接続(ローカル開発サーバーとローカルWebサイト間)が自動的に信頼できないこと、およびそのページを信頼することを手動で確認する必要があることについて文句を言う場合があります。自動ページリロードとWebSocket接続も、ブラウザとシステム設定によっては影響を受ける可能性があります。
よりスムーズな開発体験のために自己署名証明書を設定する方法については、テストドキュメントを参照してください。 :::

ローカルウェブサイトが真っ暗なままです
通常、これはEngineコードまたはあなたのコードに例外がある場合に発生します。開発者ツール(ChromeではCtrl + Shift + IまたはF12)を開き、Consoleでエラーを確認してください。 特にNeedle Engineパッケージのバージョンをアップデートしたばかりの場合、ローカル開発サーバーを停止して再起動することでこれが修正されることがあります。 そのためには、Editorの右下隅にある実行中のプログレスバーをクリックし、小さなXをクリックして実行中のタスクをキャンセルします。その後、再度Playを押すだけです。
エクスポート後、オブジェクトが白くなります
これは通常、カスタムシェーダーまたはマテリアルを使用しており、そのプロパティがglTFエクスポート用の既知のプロパティ名にうまく変換されない場合に発生します。 glTF互換のマテリアルとシェーダーを使用するか、シェーダーを「custom」としてマークして直接エクスポートすることができます。
推奨されるglTFワークフローについてもっと読む:
カスタムシェーダーについてもっと読む:
Uncaught ReferenceError: NEEDLE_ENGINE_META is not defined / NEEDLE_USE_RAPIER is not defined
viteやnext.jsを使用している場合は、Needle Engineプラグインをconfigに追加してください。 viteの例:
next.jsの例:
または、例えばルートのindex.htmlにスクリプトタグで不足している変数を宣言するだけでもかまいません。
THREE.EXRLoader: provided file doesnt appear to be in OpenEXR format
Lightmap EncodingがNormal Qualityに設定されていることを確認してください。 設定変更にはEdit/Project Settings/Playerに進んでください。

ウェブサイトが大きすぎる/読み込みが遅い(MBが多すぎる)
これには多くの理由がありますが、いくつかの一般的な理由は以下のとおりです。
テクスチャが多すぎる、またはテクスチャが大きすぎる
メッシュの頂点が多すぎる
メッシュに実際には必要ない頂点属性がある(例:法線と接線があるが使用していない)
オブジェクトが無効になっており、無視されていない – 無効なオブジェクトも実行時にオンにしたい場合に備えてエクスポートされます!エクスポートから完全に無視するには、Tagを
EditorOnlyに設定してください。シーンに複数の
GltfObjectコンポーネントがあり、それらすべてにEmbedSkyboxが有効になっています(エクスポートするシーンごとにスカイボックスは1つだけにする必要があります)
読み込み時間自体が問題の場合は、コンテンツを複数のglbファイルに分割し、オンデマンドで読み込むことができます(これは当社のウェブサイトで行っていることです)。そのためには、コンテンツをPrefabまたはSceneに入れ、スクリプトからそれらを参照できます。ドキュメンテーションのScripting/Addressablesをご覧ください。
UIでTextがレンダリングされません
Unityの場合:
UI/Legacy/Textコンポーネントを使用し、TextMeshPro - Textコンポーネントは使用しないようにしてください。
スクリプトがエクスポート後に動作しません
既存のC#コードはそのままではエクスポートされません。対応するtypescript / javascriptを記述する必要があります。
Needleはコンポーネントにtypescript / javascriptを使用し、それらのC#スタブを生成します。
対応するJSがすでに存在するコンポーネントは、Inspectorにそれが表示されます。
ライトマップが異なって見える/明るすぎる
ライトマップのベストプラクティスに従っていること、およびベイクされたオブジェクトとベイクされていないオブジェクトの混合について読んでください。
シーンが明るすぎる/ライティングがUnityと異なって見える
ライトが「Baked」または「Realtime」に設定されていることを確認してください。「Mixed」は現在サポートされていません。
Mixed(ライトマッピングあり)に設定されたライトは、three.jsではオブジェクトに二重に影響を与えます。現在、ライトマップされたオブジェクトをライティングから除外する方法がないためです。
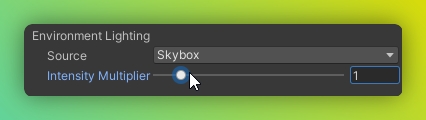
Lighting/EnvironmentのSkyboxのIntensity Multiplierファクターは現在サポートされておらず、Needle Engineでは効果がありません。
three.jsの制限により、ライトシャドウの強度は現在変更できません。
ベイクされたオブジェクトとベイクされていないオブジェクトの混合に関するドキュメントも参照してください。
スカイボックスの解像度が低いですか?スカイボックスの解像度を変更する方法
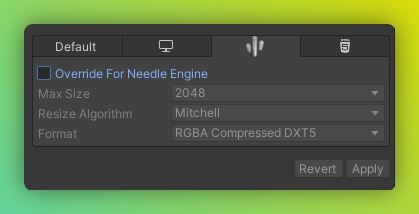
カスタムキューブマップを使用している場合:スカイボックステクスチャ(キューブマップに割り当てられている)のテクスチャインポート設定をオーバーライドできます。

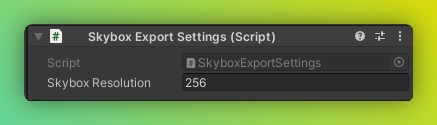
デフォルトのスカイボックスを使用している場合:シーンのどこかに
SkyboxExportSettingsコンポーネントを追加して、デフォルトの解像度をオーバーライドします。

シャドウが表示されない、または途中で途切れる
以下の点を確認してください。
ライトにシャドウが有効になっていること(Soft ShadowまたはHard Shadowのいずれか)
オブジェクトが「Cast Shadows: On」に設定されていること(MeshRendererコンポーネントを参照)
ディレクショナルライトの場合、シャドウカメラはシーン内のライトの位置に配置されるため、ライトの位置が現在重要です。
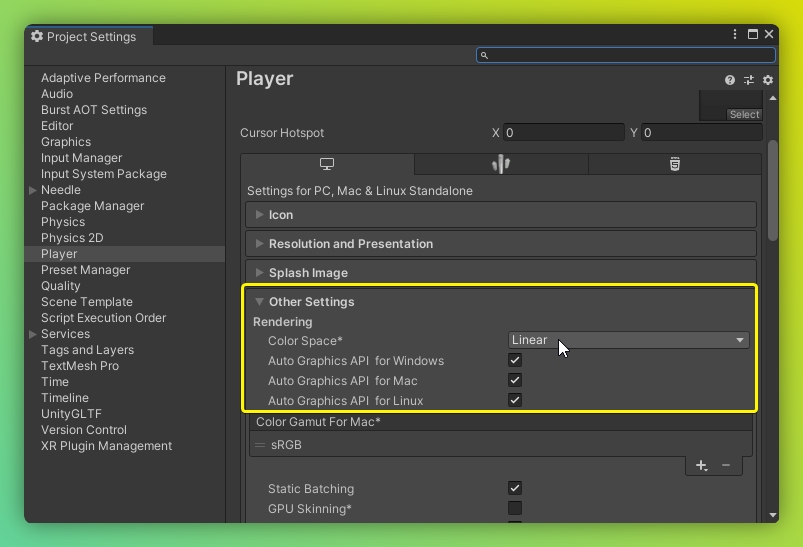
色が間違っているように見えます
プロジェクトがLinear colorspaceに設定されていることを確認してください。

ネットワーキングとGlitchを使用しており、Glitchページに同時に30人以上がアクセスすると動作しません
Glitchでのデプロイはプロトタイプ作成の高速な方法であり、小規模なプロダクションにも機能する場合があります。そこの小さなサーバーには、永続的なセッションで多くの人々をホストするだけの能力と帯域幅はありません。
他のネットワーキングアイデアに取り組んでいますが、それまでの間は、他の場所(node.jsサポート付き)でウェブサイトをホストするか、単にそれをリミックスして複数のサーバー間で負荷を分散させることができます。また、networking backend package自体を、たとえばGoogle Cloudのようなスケーリング可能な場所にホストすることもできます。
ウェブサイトにAR/VRボタンがありません
ルートの
GltfObject内のどこかにWebXRコンポーネントを追加していることを確認してください。オプションで、WebXRの配置、スケール、向きを指定するために、ルートの
GltfObjectまたは子ヒエラルキー内にAR Session Rootコンポーネントを追加します。オプションで、VRでユーザーがどこから開始するかを制御するために、
XR Rigコンポーネントを追加します。
サブシーンで新しいスクリプトを作成しましたが、動作しません
サブシーンのnpmdefs(ルートエクスポートシーンのスクリプトから参照としてエクスポートされるシーン)で新しいスクリプトを作成する場合、現在、ルートシーンを再度エクスポートする必要があります。これは、新しいスクリプトを登録するコード生成が、現在ExportInfoコンポーネントを持つシーンでのみ実行されるためです。これは将来修正される予定です。
ローカルサーバーが起動しない / ウェブサイトが表示されない
最も可能性の高い理由は、インストールが正しくないことです。 ConsoleおよびExportInfoコンポーネントでエラーまたは警告を確認してください。
これらの警告/エラーが解決に役立たない場合は、以下の手順を順番に試してください。完了には時間がかかる場合があります。問題が解決したら停止してください。Consoleで警告とエラーを確認してください。
Prerequisitesに従っていることを確認してください。
ExportInfoコンポーネントを選択し、Installをクリックしてプロジェクトをインストールしてください。ExportInfoコンポーネントを選択し、Altキーを押しながらClean Installをクリックしてクリーンインストールを実行してください。ウェブプロジェクトディレクトリをコマンドラインツールで開いて、以下の手順を試してください。
npm installを実行し、次にnpm run dev-hostを実行してください。ローカルランタイムパッケージ(
node_modules/@needle-tools/engine)とthree.js(node_modules/three)の両方がインストールされていることを確認してください。これらの両方のディレクトリでも
npm installを実行してもかまいません。
C#コンポーネント生成はJavaScriptのみでも動作しますか?
技術的には、バニラJavaScriptでもC#コンポーネント生成は実行されますが、ジェネレーターがJavaScriptクラスに対してどのC#タイプを作成するかを知ることは推測が多かったり、単に不可能だったりするため、推奨せず、完全にサポートしていません。本当に必要であれば、JavaScriptからUnityコンポーネントを生成する方法の最小限の例を以下に示します。
コンポーネント/インスペクターに「Generate Project」のようなボタンが表示されません
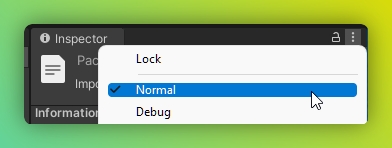
誤ってInspectorのDebugモードになっていないか確認してください – Normalに戻してください。 
toktxが見つからない / toktxがインストールされていない
toktxをダウンロードしてインストールしていることを確認してください。
Windowsの場合:toktxをシステム環境変数に追加していることを確認してください。環境変数を更新するためにコンピュータを再起動する必要がある場合があります。デフォルトのインストール場所は
C:\Program Files\KTX-Software\binです。

ウェブプロジェクトのインストールに時間がかかりすぎる / 全く終わらない / EONET: no such file or directory
exFATとしてフォーマットされたドライブにプロジェクトを作成しないようにしてください。exFATはsymlinksをサポートしておらず、Needle Engine for Unityバージョン3.xより前では必須です。 以下の手順でドライブのフォーマットを確認できます。
「システム情報」を開く(Windowsキーを押して検索するか、cmdで「msinfo32」と入力)
Components > Storage > Drivesを選択
画面右側で全て選択(Ctrl + A)し、コピー(Ctrl + C)してここにペースト(Ctrl + V)
NPMインストールが失敗し、ハードドライブ/IOに関するエラーが発生します
プロジェクトがnode.jsで動作することが知られているディスク上にあることを確認してください。失敗の主な理由は、ディスクがsymlinks(symbolic links / softlinks)をサポートしていないことであり、これはnode.jsの適切な機能のために必要です。 NTFSフォーマットは常に動作するはずです。問題があることが知られているファイルシステムフォーマットはexFATとFAT32です。
ドライブのフォーマットを確認するには:
「システム情報」を開く(Windows keyを押して「System Information」と入力するか、cmd(Windows + R)で
msinfo32と入力)「Components > Storage > Drives」を選択
そこに、全てのドライブとそのフォーマットが一覧表示されます。プロジェクトはNTFSフォーマットのドライブに置いてください。
"Unexpected token @. Expected identifier, string literal, numeric literal or ..." というエラーが発生します
@. Expected identifier, string literal, numeric literal or ..." というエラーが発生しますNeedle Engineはシリアライズにtypescript decoratorsを使用しています。 このエラーを修正するには、tsconfig.jsonでexperimentalDecoratorsを有効にしてください。
Mac OSでnpmコマンドを実行すると「failed to load config ... vite.config.js」というエラーが発生します
(ARM) Apple Siliconプロセッサ上でx86_64バージョンのUnityを使用している可能性が高いです。Unity 2020.3はx86_64版のみ利用可能で、それ以降のバージョンにはApple Silicon版もあります。 したがって、Unity統合がnpmを呼び出す際にはx86_64プロセスから行われるため、nodeとvite/esbuildのx86_64版が使用されます。その後、同じプロジェクトでApple Siliconアプリ(例: VS Code)からnpmコマンドを実行しようとすると、長いエラーメッセージと共にアーキテクチャの不一致に関するnpmの苦情が発生します。
これを修正するには、Apple Silicon版のUnity(2021.1以降)を使用してください。
2020.3でも一時的に修正するには、node_modulesフォルダを削除し、VS Codeから再度npm installを実行してください。Unityに戻す際には、再びnode_modulesを削除する必要があります。
循環参照エラー
これは、例えばSceneSwitcher(またはシーンやアセットをロードする他のコンポーネント)があり、参照されたUnityのアセットに、元のSceneSwitcherを含むシーンと同じ名前のGltfObjectが含まれている場合に発生することがあります。以下のようなエラーが表示された場合、Unityで再度確認できます。
これを修正するには、以下のいずれかを実行します。
参照されたPrefabまたはSceneの
GltfObjectを削除します。参照されたシーンをロードするコンポーネントを持つGameObjectの名前を変更します。
これで問題が解決しない場合は、フォーラムでお問い合わせください。
シーンがロードされず、コンソールに「circular references」または「failed to update active state」という警告が表示されます
circular reference errorセクションを参照してください。
自分のマシンはWebGL 2をサポートしていますか?
お使いのデバイスがWebGL 2をサポートしているかを確認するには、このような検出ツールを使用してください。これにより、問題の原因のヒントも得られますが、一般的にはブラウザとドライバーを更新していることを確認してください。WebGL 1はサポートされていません。
問題を起こすことが知られているデバイス:
Lenovo Thinkpad - T495
ローカルAIモデルでNeedle AIを使用したい
AIをローカルで実行したい(または実行する必要がある)場合は、ローカルAI(例: Ollama)のコンテキストとしてNeedleのllms.txtファイルを使用できます。
まだ質問がありますか?
このページはAIによって自動的に翻訳されました
Last updated