Assets, Animationen, Prefabs, Materialien, Lightmaps exportieren...
Fügen Sie Ihrer Unity-Szene eine ExportInfo-Komponente hinzu, um ein neues Webprojekt aus einem Template zu generieren, einen Link zu einem vorhandenen Webprojekt herzustellen, in das Sie exportieren möchten, Abhängigkeiten zu anderen Bibliotheken und Paketen einzurichten und Ihr Projekt bereitzustellen.
Standardmäßig wird Ihre Szene beim Speichern exportiert. Diese Einstellung kann geändert werden, indem Auto Export in der ExportInfo-Komponente deaktiviert wird.
📦 glTF-Dateien exportieren
Um Meshes, Materialien, Animationen, Texturen (...) zu exportieren, erstellen Sie ein neues GameObject in Ihrer Hierarchie und fügen Sie ihm eine GltfObject-Komponente hinzu. Dies ist die Wurzel einer neuen glTF-Datei. Sie wird jedes Mal exportiert, wenn Sie eine Änderung an der Szene vornehmen und speichern.
Nur Skripte und Daten auf und innerhalb dieser Wurzelobjekte werden exportiert. Skripte und Daten außerhalb davon werden nicht exportiert.
Fügen Sie Ihrem Wurzelobjekt einen Würfel als Kind hinzu und speichern Sie Ihre Szene. Beachten Sie, dass der Ausgabeordner assets/ (siehe project structure) nun eine neue .glb-Datei mit demselben Namen wie Ihr Wurzel-GameObject enthält.
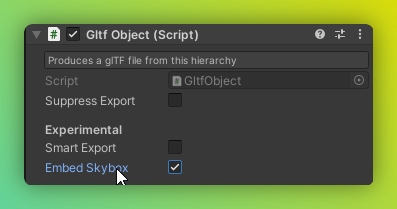
Sie können die Einstellung Smart Export (über Edit/Project Settings/Needle) aktivieren, um nur zu exportieren, wenn eine Änderung in der Hierarchie dieses Objekts erkannt wird.
:::details Wie man verhindert, dass bestimmte Objekte exportiert werden Objekte mit dem Tag EditorOnly werden beim Export ignoriert, einschließlich ihrer Kindhierarchie. Beachten Sie, dass dies dem Deaktivieren von Objekten vorzuziehen ist, da deaktivierte Objekte weiterhin exportiert werden, falls sie später wieder eingeschaltet werden. :::
Lazy loading und mehrere Level / Szenen
Wenn Sie Ihre Anwendung in mehrere Level oder Szenen aufteilen möchten, können Sie einfach die Komponente SceneSwitcher verwenden. Sie können Ihre Anwendung dann in mehrere Szenen oder Prefabs strukturieren und diese dem SceneSwitcher-Array hinzufügen, um zur Laufzeit geladen und entladen zu werden. Dies ist eine großartige Möglichkeit, um nicht alle Inhalte auf einmal laden zu müssen und die Ladezeiten gering zu halten (zum Beispiel haben wir das bei needle.tools gemacht, indem wir jeden Abschnitt unserer Website in eine eigene Szene unterteilt und diese nur bei Bedarf geladen haben)
Empfohlene Komplexität pro glTF
Max. 50 MB Exportgröße unkomprimiert (endet normalerweise bei ~10-20 MB komprimiert)
Max. 500k vertices (weniger, wenn Sie auch mobiles VR anvisieren)
Max. 4x 2k lightmaps
Sie können Szenen und Prefabs in mehrere glTF-Dateien aufteilen und diese dann bei Bedarf laden (nur wenn benötigt). Dies hält die Ladeleistung schnell und die Dateigröße klein. Siehe den Abschnitt AssetReference section in the Scripting docs.
Die hier empfohlene Szenenkomplexität soll eine gute Leistung auf einer Reihe von webfähigen Geräten und Bandbreiten gewährleisten. Es gibt keine technische Einschränkung darüber hinaus, als die Fähigkeiten Ihres Geräts.
Prefabs
Prefabs können als einzelne glTF-Dateien exportiert und zur Laufzeit instanziiert werden. Um ein Prefab als glTF zu exportieren, referenzieren Sie einfach ein Prefab-Asset (aus dem Projektbrowser und nicht in der Szene) from one of your scripts.
Das Exportieren von Prefabs funktioniert auch mit Verschachtelung: Eine Komponente in einem Prefab kann ein anderes Prefab referenzieren, das dann ebenfalls exportiert wird. Dieser Mechanismus ermöglicht es, Szenen so leichtgewichtig wie möglich zu gestalten und zuerst die wichtigsten Inhalte zu laden und das Laden zusätzlicher Inhalte zu verzögern.
Scene Assets
Ähnlich wie Prefab assets können Sie andere Scene assets referenzieren. Erstellen Sie dazu in Unity eine Komponente mit einem UnityEditor.SceneAsset-Feld und fügen Sie diese einem Ihrer GameObjects innerhalb eines GltfObject hinzu. Die referenzierte Szene wird nun als separate glTF-Datei exportiert und kann als AssetReference aus TypeScript geladen/deserialisiert werden.
Sie können weiterhin in einer referenzierten Szene arbeiten und Ihre Haupt-Exporter-Szene/Website aktualisieren. Beim Speichern der Szene oder beim Wechsel des Play-Modus erkennen wir, ob die aktuelle Szene von Ihrem derzeit laufenden Server verwendet wird, und lösen dann einen erneuten Export nur für dieses glb aus. (Diese Prüfung erfolgt anhand des Namens - wenn eine glb in Ihrem Ordner <web_project>/assets/ existiert, wird sie erneut exportiert und die Hauptszene lädt sie neu.)
Ein Beispiel auf unserer website: Jeder Abschnitt ist als separate Szene eingerichtet und wird beim Export in mehrere glb-Dateien gepackt, die wir bei Bedarf laden:

Laden eines Prefabs oder einer Szene aus einem benutzerdefinierten Skript
Wenn Sie ein Prefab aus einem Ihrer Skripte referenzieren und laden möchten, können Sie einen Typ AssetReference deklarieren. Hier ist ein minimales Beispiel:
🏇 Animationen exportieren
Needle Engine unterstützt eine beträchtliche und leistungsstarke Untermenge von Unitys Animationsfunktionen:
Timeline inkl. Aktivierungs-Tracks, Animations-Tracks, Track-Offsets
Animator inkl. Übergänge zwischen Top-Level-States
Blend trees werden derzeit nicht unterstützt.
Sub state machines werden derzeit nicht unterstützt.
AnimationClips inkl. Loop-Modi
Prozedurale Animationen können per Skripting erstellt werden
Needle Engine ist einer der Ersten, die die neue glTF extension KHR_ANIMATION_POINTER unterstützen. Das bedeutet, dass fast alle Eigenschaften, einschließlich Skriptvariablen, animierbar sind.
Eine aktuelle Einschränkung ist, dass Materialien beim Export nicht dupliziert werden – wenn Sie dasselbe Material mit unterschiedlichen Farben animieren möchten, müssen Sie das Material derzeit in zwei Teile aufteilen.
🌍 Skybox exportieren
Die Unity Skybox und benutzerdefinierte Reflexionen (falls vorhanden) werden beim Export in eine Textur gebacken und automatisch innerhalb der NEEDLE_lightmaps extension exportiert.
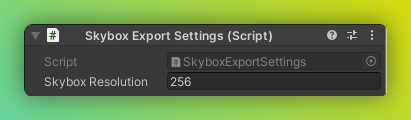
Um die Skybox-Auflösung zu ändern, können Sie Ihrer Szene eine Komponente SkyboxExportSettings hinzufügen.

Wenn Sie nicht möchten, dass die Skybox überhaupt in einer glb-Datei exportiert wird, können Sie die Option Embed Skybox auf Ihrer GltfObject-Komponente deaktivieren.

✨ Materialien exportieren
Physically Based Materials (PBR)
Standardmäßig werden Materialien beim Export in glTF-Materialien konvertiert. glTF unterstützt ein physikalisch basiertes Materialmodell und verfügt über eine Reihe von Extensions, die helfen, komplexe Materialien darzustellen.
Für volle Kontrolle darüber, was exportiert wird, wird dringend empfohlen, die von UnityGltf bereitgestellten glTF-Materialien zu verwenden:
UnityGLTF/PBRGraph
UnityGLTF/UnlitGraph
::: tip Im Zweifelsfall den PBRGraph shader verwenden. Das PBRGraph-Material hat viele Funktionen, weitaus mehr als die "Standard" oder "Lit" shaders provided by Unity. Diese Funktionen umfassen Oberflächeneffekte wie clearcoat, sheen, iridescence und volumetrische Effekte wie transmission, refraction und dispersion. :::
Andere shaders that can be exported directly (with conversion):
Universal Render Pipeline/Lit
Universal Render Pipeline/Unlit
Standard (Built-in Render Pipeline)
Autodesk Interactive (Built-in Render Pipeline)
Unlit (Built-in Render Pipeline)
Andere Materialien werden über eine Eigenschaftsnamen-Heuristik konvertiert. Das bedeutet, dass Sie je nach den Eigenschaftsnamen, die Ihre Materialien und shaders verwenden, entweder die Eigenschaften Ihres custom shader's umbenennen müssen, um die Eigenschaftsnamen von Universal Render Pipeline/Lit oder PBRGraph zu verwenden, oder das Material als Custom Shader exportieren müssen.
Custom Shaders
Um benutzerdefinierte Unlit-shaders (z. B. mit ShaderGraph erstellt) zu exportieren, fügen Sie dem shader, den Sie exportieren möchten, ein ExportShader Asset Label hinzu. Asset Labels sind am unteren Rand des Inspektors zu sehen.

Einschränkungen
Wir unterstützen derzeit nur benutzerdefinierte Unlit-shaders — Lit shader conversion is not officially supported.
Benutzerdefinierte Lit shaders sind derzeit experimentell. Nicht alle Rendering-Modi werden unterstützt.
Der Empfang von Schatten auf benutzerdefinierten shaders wird nicht unterstützt
Skinned meshes mit benutzerdefinierten shaders werden nicht unterstützt
Da es beim Übergang von Unity zu three.js und glTF mehrere Koordinatensystemänderungen gibt, können einige Änderungen erforderlich sein, damit erweiterte Effekte funktionieren. Wir versuchen, Daten beim Export zu konvertieren, erfassen aber möglicherweise nicht alle Fälle, in denen Konvertierungen erforderlich sind.
UV coordinates in Unity start at the bottom left; in glTF they start at the top left.
X axis values are flipped in glTF compared to Unity. This is a variant of a left-handed to right-handed coordinate system change. Data used in shaders may need to be flipped on X to display correctly.
::: note Nicht Teil der glTF-Spezifikation Beachten Sie, dass Custom Shaders nicht offiziell Teil der glTF-Spezifikation sind. Unsere Implementierung von custom shaders uses an extension called KHR_techniques_webgl, that stores the WebGL shader code directly in the glTF file. Die resultierenden assets will work in viewers based on Needle Engine. :::
💡 Lightmaps exportieren

Um lightmaps zu exportieren, generieren Sie einfach lightmaps in Unity. Lightmaps werden automatisch exportiert.
Beim Arbeiten an mehreren Szenen deaktivieren Sie "Auto Generate" und bake lightmaps explizit. Andernfalls verwirft Unity temporary lightmaps on scene change.
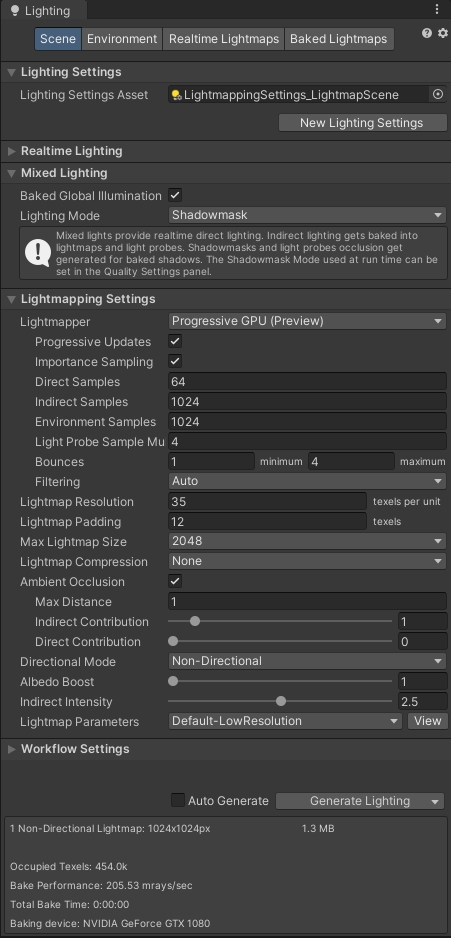
Empfohlene Lightmap-Einstellungen
Lightmap Encoding: Normal Quality (adjust in Project Settings > Player)
Progressive GPU (faster and usually accurate enough for small scenes)
Non-Directional Lightmaps
Max Lightmap Size 2k (you can go higher, but expect large files)
Max 4x 2k lightmaps per scene (you can go higher, but expect large files)
Compress Lightmaps OFF (increases quality; otherwise will be compressed again at export time)

Mischen von Baked und Non-Baked Objekten
Es gibt keine 100%ige Übereinstimmung zwischen der Art und Weise, wie Unity Lichter und Umgebung handhabt, und wie three.js dies tut. Zum Beispiel hat Unity völlig separate code paths for lightmapped and non-lightmapped objects (lightmapped objects don't receive ambient light since that is already baked into their maps), and three.js doesn't distinguish in that way.
Das bedeutet, um beste Ergebnisse zu erzielen, empfehlen wir derzeit spezifische Einstellungen, wenn Sie baked und non-baked objects in einer Szene mischen:
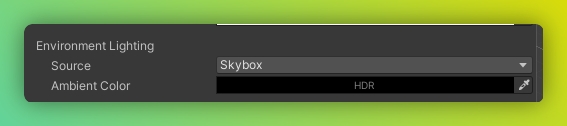
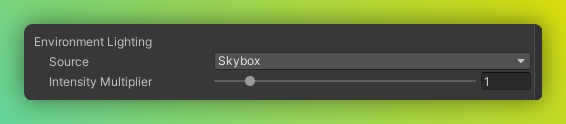
2021.3+ 
2020.3+ 
Wenn Sie keine baked objects in Ihrer Szene haben, sollten auch die folgenden Einstellungen korrekte Ergebnisse liefern:
Seite automatisch übersetzt mit AI
Last updated