スクリプティング例
役立つスクリプトスニペットと例のコレクションです。
スクリプト初心者の方は、まず以下のガイドを読むことを強くお勧めします。
以下に、クイックリファレンスとしていくつかの基本的なスクリプトを示します。
また、開始点としてダウンロードして使用できるサンプルシーンと完全なプロジェクトを多数提供しています。
基本コンポーネント
すべてのコンポーネントイベントについては、スクリプティングを参照してください。
Unityからのオブジェクトを参照
Unityからのアセット(PrefabまたはSceneAsset)を参照してロード
Unityからのシーンを参照してロード
::: tipサンプルの動作例をダウンロードしてお試しください。 :::
オブジェクトのクリックを受け取る
このスクリプトをクリック可能にしたいシーン内の任意のオブジェクトに追加します。また、そのオブジェクトの親階層にObjectRaycasterコンポーネントがあることを確認してください。
テスト
オブジェクトのクリックをネットワーク化
このスクリプトをクリック可能にしたいシーン内の任意のオブジェクトに追加します。また、そのオブジェクトの親階層にObjectRaycasterコンポーネントがあることを確認してください。
このコンポーネントは、受信したクリックを接続されているすべてのクライアントに送信し、アプリで反応できるイベントを発生させます。UnityまたはBlenderを使用している場合、単にonClickイベントに呼び出す関数を割り当てることで、たとえばアニメーションを再生したり、オブジェクトを非表示にしたりできます。
クリックでアニメーションを再生
アニメーションクリップを参照
これは、カスタムアニメーションロジックを実行したい場合に便利です。 クリップの配列をエクスポートすることもできます。 @code ts twoslash
UnityEventを作成および起動
@code ts twoslash
::: tip
EventListイベントはコンポーネントレベルでも起動されます。つまり、上記で宣言されたイベントをmyComponent.addEventListener("my-event", evt => {...})を使用して購読することも可能です。
これは実験的機能です。フォーラムでフィードバックを提供してください。
:::
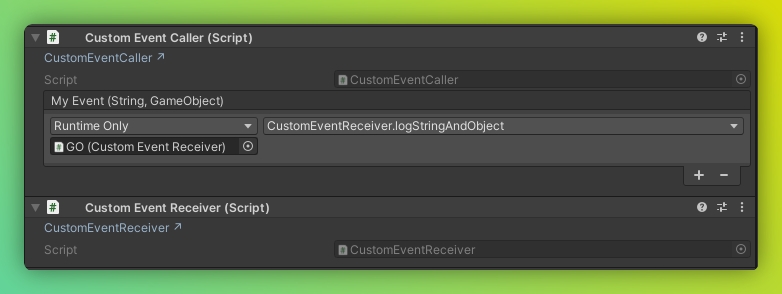
カスタムイベント型を宣言
これは、UnityまたはBlenderにカスタム引数(文字列など)を持つイベントを公開したい場合に便利です。 @code ts twoslash
使用例:
ネストされたオブジェクトとシリアライゼーションを使用
オブジェクトとそのデータをネストできます。適切に一致する@serializable(SomeType)デコレーターを使用すると、データは自動的に正しい型にシリアライズおよびデシリアライズされます。
Typescriptコンポーネント内: @code ts twoslash
C#スクリプト内: @code
::: tip 正しい型デコレーターがない場合でもデータは取得できますが、それは単なるプレーンオブジェクトとしてです。これはコンポーネントを移植する際に便利で、すべてのデータにアクセスでき、必要に応じて型を追加できます。 :::
Web APIを使用
::: tip すべてのWeb APIとnpmパッケージに引き続きアクセスできることを忘れないでください! もしここでそう言っても許されるなら、それがNeedle Engineの魅力です😊 :::
現在位置を表示
Coroutineを使用して現在時刻を表示
カスタムシェーダープロパティを変更
_Speedというfloat値のプロパティを持つカスタムシェーダーがある場合、スクリプトからそれを変更する方法を以下に示します。サンプルのライブ例をダウンロードして試すことができます。
src属性の切り替え
StackBlitzのライブ例を参照してください。
新しいポストプロセス効果を追加
Webプロジェクトでnpm i postprocessingをインストールしていることを確認してください。その後、PostProcessingEffectから派生させることで新しい効果を追加できます。
効果を使用するには、Volumeコンポーネントと同じオブジェクトに追加します。
これは、Outlineポストプロセス効果をラップする例です。任意の効果も単なるthree.jsシーン内のコンポーネントであるため、通常通り変数や設定を公開できます。
@code
カスタムParticleSystem Behaviour
カスタム2Dオーディオコンポーネント
これは、独自のオーディオコンポーネントを作成する方法の例です。 ただし、ほとんどのユースケースでは、コアAudioSourceコンポーネントを使用でき、コードを書く必要はありません。
任意の外部ファイル
FileReference型を使用して外部ファイル(JSONファイルなど)をロードします。 @code ts twoslash
ページはAIによって自動的に翻訳されました。
Last updated