Exemples de Scripting
Une collection d'extraits et d'exemples de scripts utiles.
Si vous débutez dans le scripting, nous recommandons fortement de lire d'abord les guides suivants :
Ci-dessous, vous trouverez quelques scripts de base comme référence rapide.
Nous proposons également de nombreuses scènes d'exemple et des projets complets que vous pouvez télécharger et utiliser comme point de départ :
Composant de base
voir scripting pour tous les événements de composant
Référencer un objet depuis Unity
Référencer et charger un asset depuis Unity (Prefab ou SceneAsset)
Référencer et charger des scènes depuis Unity
::: tip Trouvez un exemple fonctionnel dans nos échantillons à télécharger et à essayer :::
Recevoir des clics sur des objets
Ajoutez ce script à tout objet de votre scène que vous souhaitez rendre cliquable. Assurez-vous également d'avoir un composant ObjectRaycaster dans la hiérarchie parente de cet objet.
test
Clics réseau sur les objets
Ajoutez ce script à tout objet de votre scène que vous souhaitez rendre cliquable. Assurez-vous également d'avoir un composant ObjectRaycaster dans la hiérarchie parente de cet objet.
Le composant enverra le clic reçu à tous les clients connectés et déclenchera un événement auquel vous pourrez ensuite réagir dans votre application. Si vous utilisez Unity ou Blender, vous pouvez simplement assigner des fonctions à appeler à l'événement onClick pour, par exemple, lire une animation ou masquer des objets.
Lire une animation au clic
Référencer un clip d'animation
Cela peut être utile si vous souhaitez exécuter votre logique d'animation personnalisée. Vous pouvez également exporter un tableau de clips. @code ts twoslash
Créer et déclencher un UnityEvent
@code ts twoslash
::: tip
Les événements EventList sont également déclenchés au niveau du composant. Cela signifie que vous pouvez également vous abonner à l'événement déclaré ci-dessus en utilisant myComponent.addEventListener("my-event", evt => {...}) également.
Ceci est une fonctionnalité expérimentale. Veuillez nous faire part de vos commentaires sur notre forum
:::
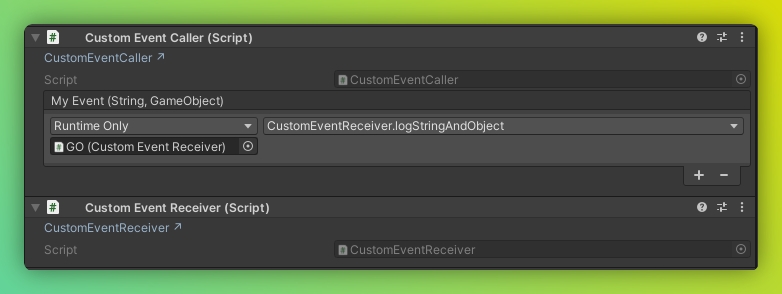
Déclarer un type d'événement personnalisé
Ceci est utile lorsque vous souhaitez exposer un événement à Unity ou Blender avec des arguments personnalisés (comme une chaîne de caractères) @code ts twoslash
Exemple d'utilisation :
Utiliser des objets imbriqués et la sérialisation
Vous pouvez imbriquer des objets et leurs données. Avec des décorateurs @serializable(SomeType) correctement assortis, les données seront automatiquement sérialisées et désérialisées dans les types corrects.
Dans votre composant TypeScript : @code ts twoslash
En C# dans n'importe quel script : @code
::: tip Sans les décorateurs de type corrects, vous obtiendrez toujours les données, mais simplement sous forme d'objet brut. C'est utile lors du portage de composants, car vous aurez accès à toutes les données et pourrez ajouter les types selon les besoins. :::
Utiliser les API web
::: tip Gardez à l'esprit que vous avez toujours accès à toutes les API web et aux packages npm ! C'est la beauté de Needle Engine, si nous pouvons nous permettre de le dire ici 😊 :::
Afficher la position actuelle
Afficher l'heure actuelle en utilisant une Coroutine
Modifier une propriété de shader personnalisée
En supposant que vous ayez un shader personnalisé avec une propriété nommée _Speed qui est une valeur flottante, voici comment la modifier depuis un script.
Vous pouvez trouver un exemple fonctionnel à télécharger dans nos échantillons
Commutation de l'attribut src
Voir l'exemple fonctionnel sur StackBlitz
Ajout de nouveaux effets de post-traitement
Assurez-vous d'installer npm i postprocessing dans votre projet web. Vous pouvez ensuite ajouter de nouveaux effets en dérivant de PostProcessingEffect.
Pour utiliser l'effet, ajoutez-le au même objet que votre composant Volume.
Voici un exemple qui encapsule l'effet de post-traitement Outline. Vous pouvez exposer des variables et des paramètres comme d'habitude, car tout effet est également un composant dans votre scène three.js.
@code
Comportement personnalisé du système de particules
Composant audio 2D personnalisé
C'est un exemple de la façon dont vous pourriez créer votre propre composant audio. Cependant, pour la plupart des cas d'utilisation, vous pouvez utiliser le composant AudioSource principal et n'avez pas besoin d'écrire de code.
Fichiers externes arbitraires
Utilisez le type FileReference pour charger des fichiers externes (par exemple, un fichier json) @code ts twoslash
Page automatiquement traduite par IA
Last updated