Ví dụ về Scripting
Tập hợp các đoạn mã script và ví dụ hữu ích.
Nếu bạn là người mới làm quen với scripting, chúng tôi khuyến khích mạnh mẽ bạn nên đọc các hướng dẫn sau trước:
Dưới đây bạn sẽ tìm thấy một vài script cơ bản để tham khảo nhanh.
Chúng tôi cũng cung cấp rất nhiều cảnh mẫu và các dự án hoàn chỉnh mà bạn có thể tải xuống và sử dụng làm điểm khởi đầu:
Thành phần cơ bản
xem scripting để biết tất cả các sự kiện của thành phần
Tham chiếu một Object từ Unity
Tham chiếu và tải một tài sản từ Unity (Prefab hoặc SceneAsset)
Tham chiếu và tải các cảnh từ Unity
::: tip Tìm một ví dụ hoạt động trong các mẫu của chúng tôi để tải xuống và thử nghiệm :::
Nhận các cú nhấp chuột trên Object
Thêm script này vào bất kỳ object nào trong cảnh của bạn mà bạn muốn có thể nhấp vào. Đảm bảo cũng có một thành phần ObjectRaycaster trong hệ thống cấp bậc cha của object đó.
test
Nhấp chuột có mạng trên Object
Thêm script này vào bất kỳ object nào trong cảnh của bạn mà bạn muốn có thể nhấp vào. Đảm bảo cũng có một thành phần ObjectRaycaster trong hệ thống cấp bậc cha của object đó.
Thành phần này sẽ gửi cú nhấp chuột nhận được đến tất cả các client được kết nối và sẽ nâng lên một sự kiện mà sau đó bạn có thể phản ứng trong ứng dụng của mình. Nếu bạn đang sử dụng Unity hoặc Blender, bạn có thể đơn giản gán các hàm để gọi cho sự kiện onClick để ví dụ như phát hoạt ảnh hoặc ẩn các object.
Phát hoạt ảnh khi nhấp chuột
Tham chiếu một Animation Clip
Điều này có thể hữu ích nếu bạn muốn chạy logic hoạt ảnh tùy chỉnh của mình. Bạn cũng có thể xuất một mảng các clip. @code ts twoslash
Tạo và gọi một UnityEvent
@code ts twoslash
::: tip
Các sự kiện EventList cũng được gọi ở cấp độ thành phần. Điều này có nghĩa là bạn cũng có thể đăng ký sự kiện được khai báo ở trên bằng cách sử dụng myComponent.addEventListener("my-event", evt => {...}).
Đây là một tính năng thử nghiệm. Vui lòng cung cấp phản hồi trong diễn đàn của chúng tôi
:::
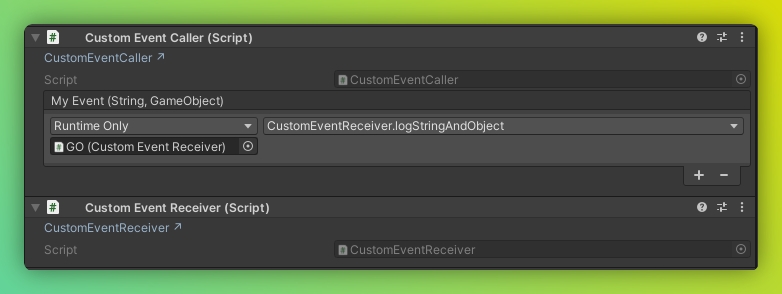
Khai báo một loại sự kiện tùy chỉnh
Điều này hữu ích khi bạn muốn hiển thị một sự kiện cho Unity hoặc Blender với một số đối số tùy chỉnh (như một chuỗi) @code ts twoslash
Ví dụ sử dụng:
Sử dụng các object lồng nhau và serialization
Bạn có thể lồng các object và dữ liệu của chúng. Với các decorator @serializable(SomeType) phù hợp, dữ liệu sẽ được serialized và deserialized thành các kiểu chính xác một cách tự động.
Trong thành phần typescript của bạn: @code ts twoslash
Trong C# trong bất kỳ script nào: @code
::: tip Nếu không có các decorator kiểu chính xác, bạn vẫn sẽ nhận được dữ liệu, nhưng chỉ dưới dạng một object thuần túy. Điều này hữu ích khi bạn đang porting các thành phần, vì bạn sẽ có quyền truy cập vào tất cả dữ liệu và có thể thêm kiểu khi cần. :::
Sử dụng Web APIs
::: tip Hãy nhớ rằng bạn vẫn có quyền truy cập vào tất cả các web apis và các gói npm! Đó là vẻ đẹp của Needle Engine nếu chúng tôi được phép nói điều này ở đây 😊 :::
Hiển thị vị trí hiện tại
Hiển thị thời gian hiện tại bằng cách sử dụng Coroutine
Thay đổi thuộc tính shader tùy chỉnh
Giả sử bạn có một shader tùy chỉnh với tên thuộc tính _Speed là một giá trị float, đây là cách bạn thay đổi nó từ một script.
Bạn có thể tìm thấy một ví dụ hoạt động để tải xuống trong các mẫu của chúng tôi
Chuyển đổi thuộc tính src
Xem ví dụ hoạt động trên StackBlitz
Thêm các hiệu ứng postprocessing mới
Đảm bảo cài đặt npm i postprocessing trong dự án web của bạn. Sau đó, bạn có thể thêm các hiệu ứng mới bằng cách kế thừa từ PostProcessingEffect.
Để sử dụng hiệu ứng, hãy thêm nó vào cùng object với thành phần Volume của bạn.
Đây là một ví dụ gói hiệu ứng Outline postprocessing effect. Bạn có thể hiển thị các biến và cài đặt như bình thường vì bất kỳ hiệu ứng nào cũng chỉ là một thành phần trong cảnh three.js của bạn.
@code
Custom ParticleSystem Behaviour
Custom 2D Audio Component
Đây là một ví dụ về cách bạn có thể tạo thành phần âm thanh của riêng mình. Tuy nhiên, đối với hầu hết các trường hợp sử dụng, bạn có thể sử dụng thành phần AudioSource cốt lõi và không cần viết mã.
Các tệp bên ngoài tùy ý
Sử dụng kiểu FileReference để tải các tệp bên ngoài (ví dụ: tệp json) @code ts twoslash
Trang được dịch tự động bằng AI
Last updated