Ejemplos de scripting
Una colección de fragmentos y ejemplos de scripts útiles.
Si eres nuevo en scripting, recomendamos encarecidamente leer primero las siguientes guías:
A continuación, encontrarás algunos scripts básicos como referencia rápida.
También ofrecemos muchas escenas de ejemplo y proyectos completos que puedes descargar y usar como punto de partida:
Componente básico
consulta scripting para todos los eventos de componente
Referenciar un Objeto desde Unity
Referenciar y cargar un asset desde Unity (Prefab o SceneAsset)
Referenciar y cargar escenas desde Unity
::: tip Encuentra un ejemplo funcional en nuestros ejemplos para descargar y probar :::
Recibir Clicks en Objetos
Añade este script a cualquier objeto en tu escena que quieras que sea clickeable. Asegúrate de tener también un componente ObjectRaycaster en la jerarquía padre de ese objeto.
prueba
Networking de Clicks en Objetos
Añade este script a cualquier objeto en tu escena que quieras que sea clickeable. Asegúrate de tener también un componente ObjectRaycaster en la jerarquía padre de ese objeto.
El componente enviará el click recibido a todos los clientes conectados y generará un evento al que podrás reaccionar en tu aplicación. Si usas Unity o Blender, puedes simplemente asignar funciones para llamar al evento onClick para, por ejemplo, reproducir una animación u ocultar objetos.
Reproducir Animación al hacer click
Referenciar un Animation Clip
Esto puede ser útil si quieres ejecutar tu lógica de animación personalizada. También puedes exportar un array de clips. @code ts twoslash
Crear e invocar un UnityEvent
@code ts twoslash
::: tip
Los eventos de EventList también se invocan a nivel de componente. Esto significa que también puedes suscribirte al evento declarado anteriormente usando myComponent.addEventListener("my-event", evt => {...}) también.
Esta es una característica experimental. Por favor, proporciona feedback en nuestro forum
:::
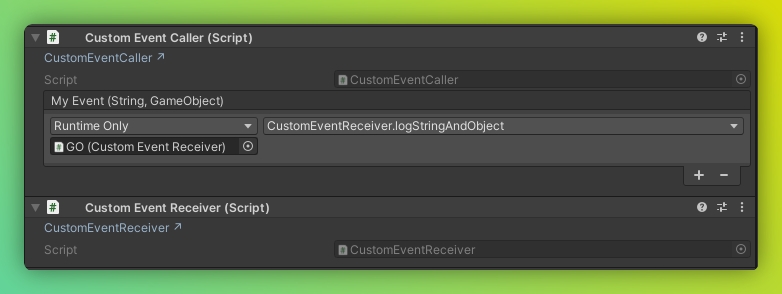
Declarar un tipo de evento personalizado
Esto es útil cuando quieres exponer un evento a Unity o Blender con argumentos personalizados (como una cadena de texto). @code ts twoslash
Ejemplo de uso:
Usar objetos anidados y serialización
Puedes anidar objetos y sus datos. Con los decoradores @serializable(SomeType) correspondientes, los datos se serializarán y deserializarán en los tipos correctos automáticamente.
En tu componente Typescript: @code ts twoslash
En C# en cualquier script: @code
::: tip Sin los decoradores de tipo correctos, seguirás obteniendo los datos, pero solo como un objeto plano. Esto es útil al portar componentes, ya que tendrás acceso a todos los datos y podrás añadir tipos según sea necesario. :::
Usar Web APIs
::: tip ¡Ten en cuenta que sigues teniendo acceso a todas las web apis y paquetes npm! Esa es la belleza de Needle Engine, si se nos permite decirlo aquí 😊 :::
Mostrar ubicación actual
Mostrar hora actual usando una Coroutine
Cambiar propiedad de shader personalizado
Asumiendo que tienes un shader personalizado con un nombre de propiedad _Speed que es un valor float, así es como lo cambiarías desde un script. Puedes encontrar un ejemplo funcional para descargar en nuestros ejemplos
Cambiar atributo src
Ver ejemplo funcional en StackBlitz
Añadir nuevos efectos de postprocesado
Asegúrate de instalar npm i postprocessing en tu proyecto web. Luego puedes añadir nuevos efectos derivando de PostProcessingEffect.
Para usar el efecto, añádelo al mismo objeto que tu componente Volume.
Aquí tienes un ejemplo que envuelve el efecto de postprocesado Outline. Puedes exponer variables y configuraciones como de costumbre, ya que cualquier efecto es también simplemente un componente en tu escena de three.js.
@code
Comportamiento de ParticleSystem personalizado
Componente de audio 2D personalizado
Este es un ejemplo de cómo podrías crear tu propio componente de audio. Sin embargo, para la mayoría de los casos de uso, puedes usar el componente principal AudioSource y no tener que escribir código.
Archivos externos arbitrarios
Usa el tipo FileReference para cargar archivos externos (por ejemplo, un archivo json) @code ts twoslash
Página traducida automáticamente usando IA
Last updated