Scripting Beispiele
Eine Sammlung nützlicher Skript-Snippets und Beispiele.
Wenn Sie neu im Scripting sind, empfehlen wir dringend, zuerst die folgenden Anleitungen zu lesen:
Unten finden Sie einige grundlegende Skripte als schnelle Referenz.
Wir bieten auch viele Beispiel-Szenen und komplette Projekte an, die Sie herunterladen und als Ausgangspunkt verwenden können:
Grundlegende Komponente
siehe scripting für alle Komponenten-Events
Referenzieren eines Objekts aus Unity
Referenzieren und Laden eines Assets aus Unity (Prefab oder SceneAsset)
Referenzieren und Laden von Szenen aus Unity
::: tip Finden Sie ein funktionierendes Beispiel in unseren Samples zum Herunterladen und Ausprobieren :::
Klicks auf Objekte empfangen
Fügen Sie dieses Skript zu jedem Objekt in Ihrer Szene hinzu, das anklickbar sein soll. Stellen Sie sicher, dass sich auch eine ObjectRaycaster Komponente in der übergeordneten Hierarchie dieses Objekts befindet.
Test
Vernetzte Klicks auf Objekte
Fügen Sie dieses Skript zu jedem Objekt in Ihrer Szene hinzu, das anklickbar sein soll. Stellen Sie sicher, dass sich auch eine ObjectRaycaster Komponente in der übergeordneten Hierarchie dieses Objekts befindet.
Die Komponente sendet den empfangenen Klick an alle verbundenen Clients und löst ein Event aus, auf das Sie dann in Ihrer App reagieren können. Wenn Sie Unity oder Blender verwenden, können Sie einfach Funktionen dem onClick Event zuweisen, um z. B. eine Animation abzuspielen oder Objekte auszublenden.
Animation bei Klick abspielen
Referenzieren eines Animation Clip
Dies kann nützlich sein, wenn Sie Ihre eigene Animationslogik ausführen möchten. Sie können auch ein Array von Clips exportieren. @code ts twoslash
Erstellen und Auslösen eines UnityEvent
@code ts twoslash
::: tip
EventList Events werden auch auf Komponentenebene ausgelöst. Das bedeutet, Sie können das oben deklarierte Event auch mit myComponent.addEventListener("my-event", evt => {...}) abonnieren.
Dies ist eine experimentelle Funktion. Bitte geben Sie Feedback in unserem Forum
:::
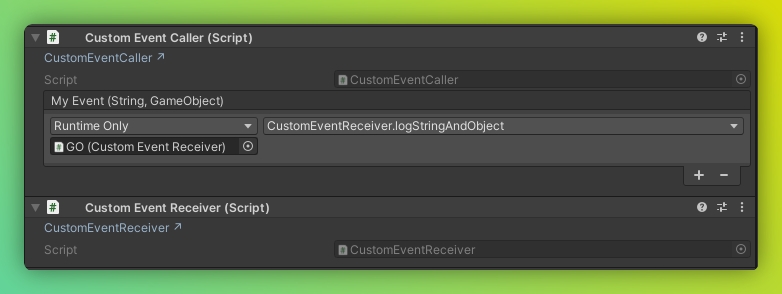
Deklarieren eines benutzerdefinierten Event-Typs
Dies ist nützlich, wenn Sie ein Event mit benutzerdefinierten Argumenten (wie einem String) in Unity oder Blender verfügbar machen möchten @code ts twoslash
Beispielverwendung:
Verschachtelte Objekte und Serialization verwenden
Sie können Objekte und ihre Daten verschachteln. Mit passenden @serializable(SomeType) Decorators werden die Daten automatisch in die richtigen Typen serialisiert und deserialisiert.
In Ihrer Typescript-Komponente: @code ts twoslash
In C# in jedem Skript: @code
::: tip Ohne die korrekten Typ-Decorators erhalten Sie die Daten weiterhin, aber nur als einfaches Objekt. Das ist nützlich, wenn Sie Komponenten portieren, da Sie Zugriff auf alle Daten haben und die benötigten Typen hinzufügen können. :::
Web APIs verwenden
::: tip Denken Sie daran, dass Sie weiterhin Zugriff auf alle Web APIs und npm Pakete haben! Das ist die Schönheit von Needle Engine, wenn wir das hier so sagen dürfen 😊 :::
Aktuellen Standort anzeigen
Aktuelle Zeit mit einer Coroutine anzeigen
Benutzerdefinierte Shader-Eigenschaft ändern
Angenommen, Sie haben einen benutzerdefinierten Shader mit einer Eigenschaft namens _Speed, die ein Float-Wert ist, so würden Sie sie von einem Skript aus ändern.
Ein Live-Beispiel zum Herunterladen finden Sie in unseren Samples
src Attribut wechseln
Siehe Live-Beispiel auf StackBlitz
Neue Postprocessing Effekte hinzufügen
Stellen Sie sicher, dass Sie npm i postprocessing in Ihrem Webprojekt installieren. Dann können Sie neue Effekte hinzufügen, indem Sie von PostProcessingEffect ableiten.
Um den Effekt zu verwenden, fügen Sie ihn demselben Objekt wie Ihre Volume Komponente hinzu.
Hier ist ein Beispiel, das den Outline Postprocessing Effekt umschließt. Sie können Variablen und Einstellungen wie gewohnt verfügbar machen, da jeder Effekt auch nur eine Komponente in Ihrer three.js Szene ist.
@code
Benutzerdefiniertes ParticleSystem Verhalten
Benutzerdefinierte 2D Audio Komponente
Dies ist ein Beispiel, wie Sie Ihre eigene Audio-Komponente erstellen könnten. Für die meisten Anwendungsfälle können Sie jedoch die Kern-AudioSource Komponente verwenden und müssen keinen Code schreiben.
Beliebige externe Dateien
Verwenden Sie den FileReference Typ, um externe Dateien (z. B. eine JSON-Datei) zu laden. @code ts twoslash
Seite automatisch mit AI übersetzt
Last updated