Questions et Réponses (FAQ) 💡
Comment puis-je activer ma licence Needle Engine ?
Activation de la licence dans Unity
Needle Engine 4.x
Allez dans Project Settings/Needle et cliquez sur le bouton de connexion. Suivez les étapes et connectez-vous à votre compte Needle. Après cela, vous verrez les informations de votre compte dans la fenêtre des paramètres du projet Unity. Sélectionnez l'équipe sous licence dans le menu déroulant.
Needle Engine 3.x
Ouvrez Edit/Project Settings/Needle pour accéder aux paramètres du plugin Needle Engine. En haut de la fenêtre, vous trouverez des champs pour saisir les informations de votre licence.
Email- Saisissez l'adresse e-mail avec laquelle vous avez acheté la licenceInvoice ID- Saisissez l'un des identifiants de facture que vous avez reçus par e-mail
Note : Vous pourriez avoir besoin de redémarrer le serveur web local pour appliquer la licence.

Activating the license in Blender
Ouvrez Addon Preferences/Needle Engine pour accéder aux paramètres de l'addon Needle Engine
Email- Saisissez l'adresse e-mail avec laquelle vous avez acheté la licenceInvoice ID- Saisissez l'un des identifiants de facture que vous avez reçus par e-mail
Note : Vous pourriez avoir besoin de redémarrer le serveur web local pour appliquer la licence.
Mon site web local affiche une erreur SSL, par exemple 'Votre connexion n'est pas privée'
Vous pourriez voir un avertissement dans votre navigateur concernant la sécurité SSL en fonction de votre configuration locale.
Cela est dû au fait que bien que la connexion soit chiffrée, par défaut, il n'y a pas de certificat SSL que le navigateur puisse valider. Si cela se produit : cliquez sur Advanced puis sur Proceed to Site. Dans Safari, vous pourriez avoir besoin d'actualiser la page après, car il ne continue pas automatiquement. Maintenant, vous devriez voir votre scène dans le navigateur !
Le dialogue ne devrait s'afficher qu'une seule fois pour le même serveur local
::: tip Les connexions sont sécurisées, car nous appliquons le HTTPS pour nous assurer que WebXR et d'autres API web modernes fonctionnent directement. Certains navigateurs se plaindront toujours que la connexion SSL (entre votre serveur de développement local et le site web local) ne peut pas être automatiquement approuvée, et que vous devez vérifier manuellement que vous faites confiance à cette page. Le rechargement automatique des pages et les connexions Websocket peuvent également être affectés selon le navigateur et les paramètres système.
Consultez les documents de test pour obtenir des informations sur la configuration d'un certificat auto-signé pour une expérience de développement plus fluide. :::

Mon site web local reste noir
Si cela se produit, il y a généralement une exception soit dans le code du moteur, soit dans votre code. Ouvrez les outils de développement (Ctrl + Shift + I ou F12 dans Chrome) et vérifiez la Console pour les erreurs. Dans certains cas, surtout lorsque vous venez de mettre à jour la version du package Needle Engine, cela peut être résolu en arrêtant et en redémarrant le serveur de développement local. Pour cela, cliquez sur la barre de progression en cours d'exécution dans le coin inférieur droit de l'éditeur, et cliquez sur le petit X pour annuler la tâche en cours. Ensuite, appuyez simplement à nouveau sur Play.
Mes objets sont blancs après l'export
Cela se produit généralement lorsque vous utilisez des shaders ou des matériaux personnalisés et que leurs propriétés ne se traduisent pas correctement en noms de propriétés connus pour l'exportation glTF. Vous pouvez soit vous assurer que vous utilisez des matériaux et des shaders compatibles glTF, soit marquer les shaders comme "custom" pour les exporter directement.
En savoir plus sur les flux de travail glTF recommandés :
En savoir plus sur les shaders personnalisés :
Uncaught ReferenceError: NEEDLE_ENGINE_META is not defined / NEEDLE_USE_RAPIER is not defined
Si vous utilisez Vite ou next.js, assurez-vous d'ajouter les plugins Needle Engine à votre configuration. Exemple pour Vite :
Exemple pour next.js :
Vous pouvez également simplement déclarer les variables manquantes dans, par exemple, votre index.html racine dans une balise script comme suit :
THREE.EXRLoader: provided file doesnt appear to be in OpenEXR format
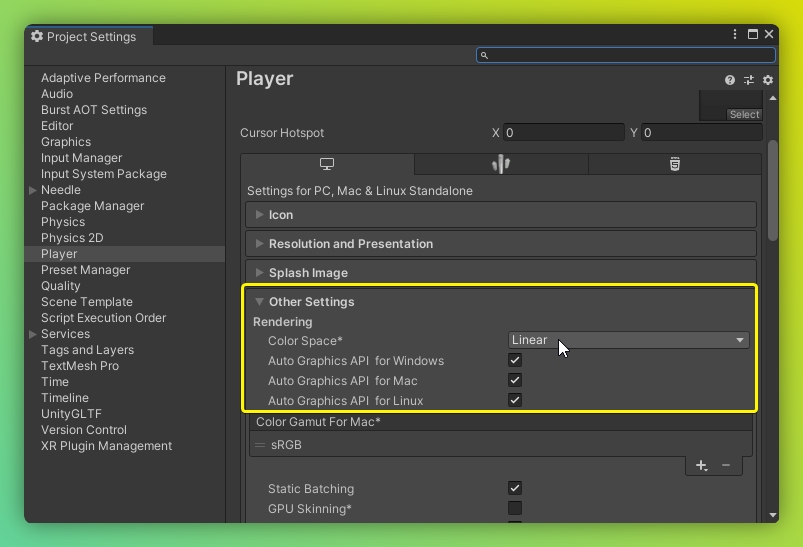
Veuillez vous assurer que vous avez défini Lightmap Encoding sur Normal Quality. Allez dans Edit/Project Settings/Player pour modifier le paramètre.

Mon site web devient trop volumineux / est lent à charger (trop de Mo)
Cela peut avoir de nombreuses raisons, mais quelques-unes courantes sont :
trop de textures ou les textures sont trop grandes
les maillages ont trop de sommets
les maillages ont des attributs de sommet dont vous n'avez pas réellement besoin (par exemple, ils ont des normales et des tangentes, mais vous ne les utilisez pas)
les objets sont désactivés et non ignorés – les objets désactivés sont également exportés au cas où vous voudriez les activer au moment de l'exécution ! Définissez leur Tag sur
EditorOnlypour les ignorer complètement à l'exportation.vous avez plusieurs
GltfObjectcomposants dans votre scène et ils ont tousEmbedSkyboxactivé (vous n'avez besoin d'avoir le skybox qu'une seule fois par scène que vous exportez)
Si le temps de chargement lui-même est un problème, vous pouvez essayer de diviser votre contenu en plusieurs fichiers glb et les charger à la demande (c'est ce que nous faisons sur notre site web). Pour que cela fonctionne, vous pouvez placer votre contenu dans des Prefabs ou des Scenes et y faire référence depuis n'importe lequel de vos scripts. Veuillez consulter Scripting/Addressables dans la documentation.
Mon interface utilisateur n'affiche pas de texte
Pour Unity : Assurez-vous d'utiliser le composant
UI/Legacy/Textet non le composantTextMeshPro - Text.
Mes scripts ne fonctionnent pas après l'export
Votre code C# existant ne sera pas exporté tel quel, vous devez écrire le typescript / javascript correspondant.
Needle utilise typescript / javascript pour les composants et génère des stubs C# pour eux.
Les composants qui ont déjà le JS correspondant l'afficheront dans l'Inspector.
Mes lightmaps semblent différentes / trop lumineuses
Assurez-vous de suivre les bonnes pratiques pour les lightmaps et lisez sur le mélange d'objets cuits et non cuits
Ma scène est trop lumineuse / l'éclairage semble différent de celui dans Unity
Assurez-vous que vos lumières sont définies sur "Baked" ou "Realtime". "Mixed" n'est actuellement pas pris en charge.
Les lumières définies sur mixed (avec lightmapping) affectent les objets deux fois dans three.js, car il n'y a actuellement aucun moyen d'exclure les objets lightmapped de l'éclairage
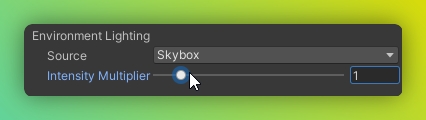
Le facteur
Intensity Multiplierpour Skybox dansLighting/Environmentn'est actuellement pas pris en charge et n'a aucun effet dans Needle Engine
L'intensité de l'ombre lumineuse ne peut actuellement pas être modifiée en raison d'une limitation de three.js.
Voir également la documentation sur le mélange d'objets cuits et non cuits.
La résolution de ma skybox est faible ? Comment modifier la résolution de ma skybox ?
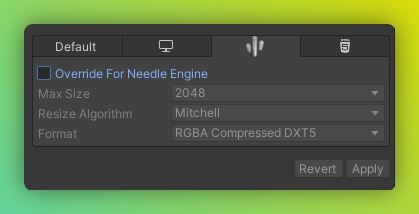
Si vous utilisez une cubemap personnalisée : Vous pouvez modifier les paramètres d'importation de la texture de la skybox (attribuée à votre cubemap).

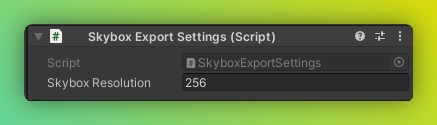
image Si vous utilisez la skybox par défaut : Ajoutez un composant
SkyboxExportSettingsn'importe où dans votre scène pour modifier la résolution par défaut.
image
Mes ombres ne sont pas visibles ou sont coupées
Veuillez vérifier les points suivants :
Votre lumière a les ombres activées (Soit Soft Shadow ou Hard Shadow)
Vos objets sont définis sur "Cast Shadows: On" (voir le composant MeshRenderer)
Pour les directional lights, la position de la lumière est actuellement importante car la shadow camera sera placée là où la lumière est située dans la scène.
Mes couleurs semblent fausses
Assurez-vous que votre projet est défini sur l'espace colorimétrique Linear.

J'utilise le networking et Glitch et cela ne fonctionne pas si plus de 30 personnes visitent la page Glitch en même temps
Le déploiement sur Glitch est un moyen rapide de prototyper et peut même fonctionner pour certaines petites productions. Le petit serveur là-bas n'a pas la puissance et la bande passante nécessaires pour héberger de nombreuses personnes dans une session persistante.
Nous travaillons sur d'autres idées de networking, mais en attendant, vous pouvez héberger le site web ailleurs (avec prise en charge de node.js) ou simplement le remixer pour répartir la charge entre plusieurs serveurs. Vous pouvez également héberger le package backend de networking lui-même ailleurs où il peut évoluer, par exemple Google Cloud.
Mon site web n'a pas de boutons AR/VR
Assurez-vous d'ajouter le composant
WebXRquelque part à l'intérieur de votreGltfObjectracine.Ajoutez éventuellement un composant
AR Session Rootsur votreGltfObjectracine ou dans la hiérarchie enfant pour spécifier le placement, l'échelle et l'orientation pour WebXR.Ajoutez éventuellement un composant
XR Rigpour contrôler où les utilisateurs commencent en VR.
J'ai créé un nouveau script dans une sous-scène mais il ne fonctionne pas
Lorsque vous créez de nouveaux scripts dans des npmdefs dans des sous-scènes (c'est-à-dire une scène qui est exportée comme référence à partir d'un script dans votre scène d'exportation racine), vous devez actuellement réexporter la scène racine. Cela est dû au fait que la génération de code responsable de l'enregistrement des nouveaux scripts ne s'exécute actuellement que pour les scènes ayant un composant ExportInfo. Cela sera corrigé à l'avenir.
Mon serveur local ne démarre pas / Je ne vois pas de site web
La raison la plus probable est une installation incorrecte. Vérifiez la console et le composant ExportInfo pour les erreurs ou avertissements.
Si ces avertissements/erreurs n'ont pas aidé, essayez les étapes suivantes dans l'ordre. Accordez-leur un peu de temps pour se terminer. Arrêtez-vous une fois que votre problème est résolu. Vérifiez la console pour les avertissements et erreurs.
Assurez-vous de suivre les Prérequis.
Installez votre projet en sélectionnant votre composant
ExportInfoet en cliquant surInstallExécutez une installation propre en sélectionnant votre composant
ExportInfo, en maintenant Alt et en cliquant surClean InstallEssayez d'ouvrir le répertoire de votre projet web dans un outil de ligne de commande et suivez ces étapes :
exécutez
npm installpuisnpm run dev-hostAssurez-vous que le package runtime local (
node_modules/@needle-tools/engine) ainsi que three.js (node_modules/three) ont été installés.Vous pouvez également exécuter
npm installdans ces deux répertoires.
La génération de composants C# fonctionne-t-elle aussi uniquement avec javascript ?
Bien que la génération de composants C# fonctionne techniquement aussi avec du javascript vanilla, nous ne la recommandons pas et ne la prenons pas entièrement en charge, car il est plus difficile, voire impossible, pour le générateur de savoir quel type C# créer pour votre classe javascript. Ci-dessous, vous trouverez un exemple minimal sur la façon de générer un composant Unity à partir de javascript si vous le souhaitez vraiment.
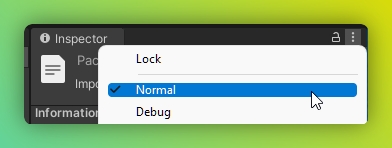
Je n'ai pas de boutons comme "Generate Project" dans mes composants/inspector
Veuillez vérifier que vous n'êtes pas accidentellement dans le mode Debug de l'Inspector – revenez à Normal :

Toktx can not be found / toktx is not installed
Assurez-vous de télécharger et installer toktx
Sous Windows : Assurez-vous d'avoir ajouté toktx à vos variables d'environnement système. Vous pourriez avoir besoin de redémarrer votre ordinateur après l'avoir ajouté pour actualiser les variables d'environnement. L'emplacement d'installation par défaut est
C:\Program Files\KTX-Software\bin

L'installation du projet web prend une éternité / ne se termine jamais / EONET: no such file or directory
Assurez-vous de ne pas créer un projet sur un disque formaté en exFAT car exFAT ne prend pas en charge les symlinks, ce qui est requis pour Needle Engine pour Unity avant la version 3.x. Vous pouvez vérifier le formatage de vos disques en suivant ces étapes :
Ouvrez "Informations système" (soit la touche Windows et tapez cela, soit entrez "msinfo32" dans cmd)
Sélectionnez Composants > Stockage > Disques
Sélectionnez tout (Ctrl + A) sur le côté droit de l'écran et copiez cela (Ctrl + C) et collez ici (Ctrl + V)
NPM install échoue et il y a des erreurs concernant le disque dur / IO
Assurez-vous que votre projet se trouve sur un disque dont on sait qu'il fonctionne avec node.js. La principale raison des échecs est que le disque ne prend pas en charge les symlinks (liens symboliques / softlinks), ce qui est une exigence pour le bon fonctionnement de node.js. NTFS formatting devrait toujours fonctionner. Les formatages de système de fichiers connus pour être problématiques sont exFAT et FAT32.
Pour vérifier le format de vos disques, vous pouvez :
Ouvrez "Informations système" (soit la touche Windows et tapez "Informations système", soit entrez
msinfo32dans cmd Windows + R)Sélectionnez "Composants > Stockage > Disques"
Là, vous pouvez voir tous les disques et leur formatage listés. Placez vos projets sur un disque formaté en NTFS.
J'obtiens des erreurs avec "Unexpected token @. Expected identifier, string literal, numeric literal or ..."
@. Expected identifier, string literal, numeric literal or ..."Needle Engine utilise des typescript decorators pour la sérialisation.
Pour corriger cette erreur, assurez-vous d'activer experimentalDecorators dans votre tsconfig.json.
J'obtiens une erreur 'failed to load config ... vite.config.js' lorsque j'exécute des commandes npm sur Mac OS
Vous utilisez probablement une version x86_64 d'Unity sur un processeur (ARM) Apple Silicon. Unity 2020.3 n'est disponible que pour x86_64, les versions ultérieures ont également des versions Apple Silicon. Notre intégration Unity appelant npm le fera donc à partir d'un processus x86_64, ce qui entraînera l'utilisation de la version x86_64 de node et vite/esbuild étant utilisés. Lorsque vous essayerez ensuite d'exécuter des commandes npm dans le même projet à partir d'une application Apple Silicon (par exemple VS Code), npm se plaindra d'architectures incompatibles avec un long message d'erreur.
Pour résoudre ce problème, utilisez une version Apple Silicon d'Unity (2021.1 ou ultérieure).
Vous pouvez également le résoudre temporairement sur 2020.3 en supprimant le dossier node_modules et en exécutant à nouveau npm install depuis VS Code. Vous devrez à nouveau supprimer node_modules lorsque vous reviendrez à Unity.
Erreur de référence circulaire
Cela peut se produire lorsque vous avez par exemple un SceneSwitcher (ou tout autre composant qui charge une scène ou un asset) et que l'Asset référencé dans Unity contient un GltfObject qui a le même nom que votre scène d'origine avec le SceneSwitcher. Vous pouvez vérifier cela dans Unity si vous obtenez une erreur indiquant quelque chose comme :
Pour résoudre ce problème, vous pouvez :
Supprimer le
GltfObjectdans le Prefab ou la Scène référencé(e).Renommer le GameObject avec le composant qui charge les scènes référencées.
Si cela ne résout pas le problème, veuillez poser votre question sur notre forum.
Ma scène ne se charge pas et la console contient un avertissement avec 'circular references' ou 'failed to update active state'
Veuillez consulter la section Erreur de référence circulaire.
Ma machine prend-elle en charge WebGL 2 ?
Utilisez un détecteur comme celui-ci pour déterminer si votre appareil prend en charge WebGL 2. Il donne également des indices sur la cause potentielle de votre problème, mais assurez-vous généralement que vous avez mis à jour votre navigateur et vos pilotes. WebGL 1 n'est pas pris en charge.
Appareils connus pour causer des problèmes :
Lenovo Thinkpad - T495
Je veux utiliser Needle AI avec mon modèle AI local
Si vous voulez (ou devez) exécuter votre AI localement, vous pouvez utiliser les fichiers llms.txt de Needle comme contexte pour votre AI local (par exemple Ollama) :
Vous avez encore des questions ?
Page automatiquement traduite par IA
Last updated